video
Creating animated action with tweening.
“Tweening,” or “inbetweening,” is how animators get things from one point to another. Adobe Animate has everything you need to create motion between keyframes.

What is tweening?
Animation has always been about the illusion of movement. Tweening is a major part of making that illusion look real. Tweening in animation is a short for inbetweening, and it’s the process of generating images that go between keyframes.
Keyframes are the images at the beginning and end of a smooth transition. For example, an animated character could appear to jump from one point to another. That character would be clearly defined in each keyframe, but between those two frames, the figure could look distorted or stretched to fit with the motion and direction.
In the early days of animation, a main animation artist would draw the keyframes and another artist, the inbetweener, would create the frame-by-frame animation between those keyframes. With current computer animation, the process is much easier, and much less time- and labor-intensive.

Tweening in Adobe Animate.
Adobe Animate automates the tweening process that, years ago, would have been delegated to an assistant. It enables you to create tweens based on a variety of variables and accommodate many different animation styles. Use Tweens in Animate to move objects along two-dimensional X and Y coordinates or make 3D objects rotate along the Z access. Characters and objects in Animate can move with the smoothness of early Flash animation or the flickering blur of classic animation. Objects can morph, stretch, or be linked to each other.
Classic Tweens and Motion Tweens.
There are two main types of tweens in Animate: Classic and Motion. Classic Tweens are used in most traditional video-based animations and Motion Tweens are used in interactive animations, like in games or motion graphics.
With both Classic and Motion Tweens, you can add different types of transitions to intermediate frames, including position, rotation, scale, color, and filters. Then modify your transitions with Easing, which modifies how the motion or action is performed.
Control, precision, and workflow.
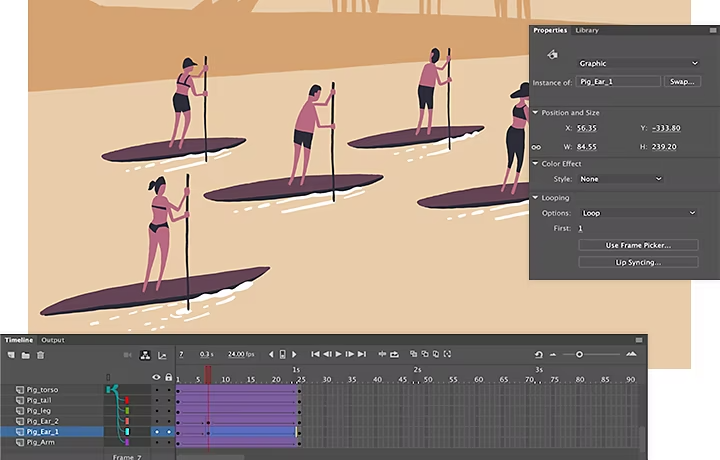
Animate gives you exacting control over how you create your tweens. Each frame on the animation timeline is numbered, so you know exactly where you’re making changes, how long transitions last, and where the first and last frame of each transition is. Changes can be linear, slow, or fast. They can also ramp up or ramp down during a transition and conform to other parameters you set about how motion works in your animation.
Tweens, like other elements in Adobe Creative Cloud, are easy to move from one animation app to another. You can save tweens as presets for reuse and mix and match already existing animation assets for future projects.

Put animation in motion with Animate.
Animate has all the tools you need to create professional-quality animations. Explore in-app tutorials to learn the fine details of animation techniques. Create timelines, keyframes, and layers of different actions, and then put it all together into something that moves.
