ARTICLE DU TUTORIEL
Débutant
3 min
Règles à observer en matière de design digital
Découvrez cinq principes qui vous permettront de communiquer efficacement autour de votre prochain projet de design digital.

Qu'il s'agisse de créer un ebook ou une brochure interactive, suivez ces principes de design digital pour offrir une meilleure expérience à vos utilisateurs.
Facteur de forme et contexte
Lorsque vous démarrez un projet de design digital, il est essentiel de savoir sur quels appareils il sera consulté et de connaître les contraintes imposées par ces derniers.
Adaptez votre design à la taille de l'écran ciblé, ou « facteur de forme ». La boîte de dialogue Nouveau document d'InDesign propose des paramètres prédéfinis pour le web et les appareils mobiles, tout en vous permettant de rechercher des templates Adobe Stock à utiliser comme point de départ.
Songez à la manière dont vous pourriez optimiser les interactions sur l'appareil ciblé.
Ne pensez pas en termes d'impression. Un design digital utilise des pixels, et non des picas ou des points, comme unité de mesure, et le mode RVB (Rouge, Vert, Bleu), et non CMJN (Cyan, Magenta, Jaune, Noir), comme espace colorimétrique.

Hiérarchisation du contenu
Déterminez les éléments les plus importants de votre mise en page afin de garantir l'efficacité de votre design.
Créez un point focal. Pour le flyer d'un évènement, par exemple, attirez l'attention sur les informations importantes, comme la date, le lieu et l'heure.
Répétez les éléments clés pour créer un langage visuel. Vous pouvez stocker et partager les ressources que vous réutilisez dans les Bibliothèques Creative Cloud.
Utilisez les fonctionnalités d'InDesign telles que la typothèque Adobe Fonts, la couleur et le corps de police pour communiquer visuellement l'importance relative des différents composants de votre design.
Enregistrez la mise en forme des titres et du corps du texte en tant que styles de paragraphe afin de garantir l’homogénéité du contenu et de faciliter les associations visuelles.

Lisibilité
Pour capter l'attention du public, il faut que le texte soit d'emblée parfaitement lisible.
Limitez le nombre de polices dans votre design et sélectionnez celles qui se marient bien.
Utilisez les options de crénage, d’approche et d'alignement pour améliorer la lisibilité du texte.
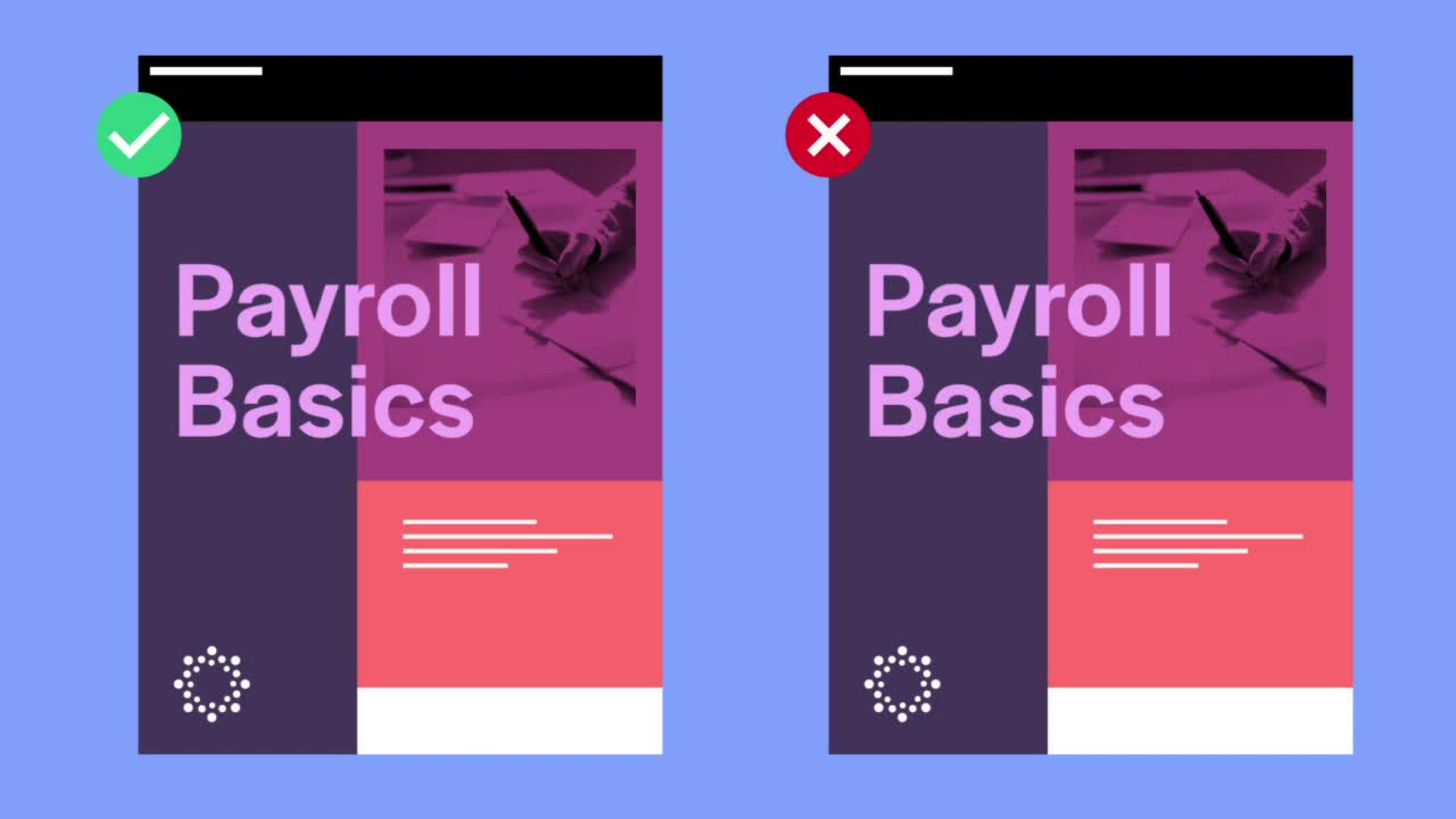
Veillez à ce que le contraste entre le texte et l'arrière-plan soit suffisant.
N'utilisez pas de caractères trop grands ou trop petits.
N'oubliez pas de passer le correcteur orthographique et de relire l'intégralité du texte pour repérer les erreurs qui n'auraient pas été détectées.

Ajout d'interactivité
Les éléments interactifs comme les liens et les vidéos sont un excellent moyen d'attirer l'attention du lecteur et de rendre vos designs plus attrayants.
Utilisez ces éléments de manière judicieuse, sans chercher à tout prix à faire sensation.
Tenez compte du support. Les interactions ne sont pas toutes exploitables dans tous les formats et sur tous les appareils.
Utilisez les éléments interactifs de manière cohérente. Par exemple, assurez-vous que la navigation est identique d'une page et d'un document à l'autre.
N'oubliez pas d'effectuer des tests !
N'introduisez pas trop d'éléments interactifs, au risque d'occulter la hiérarchie du contenu.
Ergonomie
À l'instar de la lisibilité, l'ergonomie vise à rendre votre design facile à comprendre et à parcourir.
Songez à l'impact de vos choix de design sur l'expérience utilisateur.
Identifiez les sources potentielles de confusion, de contrariété ou d'exclusion. Par exemple, vérifiez que vos boutons ne sont pas trop petits et que l'utilisateur peut bien appuyer dessus.
Répétez les éléments interactifs pour créer un langage visuel et instaurer un sentiment de familiarité. Vous pouvez stocker et partager les ressources que vous réutilisez dans les Bibliothèques Creative Cloud.
Veillez à limiter la taille de votre fichier afin que les utilisateurs puissent y accéder, quelles que soient leurs contraintes (connexion Internet peu fiable, par exemple).

Ces règles constituent une base solide pour tous vos projets de design digital. Suivez-les pour que votre travail soit mis en valeur, ait un impact et soit accessible. Et étayez-les avec vos propres expériences.