ARTICLE DU TUTORIEL
Débutant
2 min
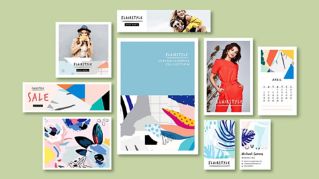
Comment créer une superbe mise en page ?
Découvrez sept principes essentiels pour créer une mise en page qui communique efficacement votre message.
Regarder le tutoriel dans Illustrator

Pour créer une mise en page qui attire l'attention de l'audience cible, vous devez savoir tirer parti du design de manière optimale pour communiquer votre message. Les principes de design détaillés ci-dessous sont essentiels à la création d'une mise en page de qualité.
L'importance des espaces vierges
Les mises en page trop denses ne parviennent pas à attirer l'attention sur les informations essentielles. Il est donc impératif de laisser suffisamment d'espaces vierges pour bien faire passer le message souhaité. Il faut, pour cela, laisser une distance suffisante entre les différents éléments de design, afin de séparer les sections et d'aérer l'ensemble.

Regroupement et organisation efficaces du contenu
Le regroupement des éléments de design connexes contribue à attirer l'attention du lecteur, en rendant les informations plus accessibles. Par exemple, pour l'affiche d'un évènement, positionnez au même endroit la date, l'heure et le lieu pour vous assurer que le lecteur fasse le lien entre ces différentes informations.

Utilisation répétée des principaux éléments de design
Dans une mise en page efficace, l'utilisation des mêmes éléments ou mises en forme à plusieurs emplacements renforce la cohérence, ce qui rend le design plus « parlant » pour le lecteur. Ainsi, à mesure qu'il parcourt le contenu, il sait à quoi s'attendre. Vous pouvez, par exemple, choisir des couleurs précises, autrement dit une palette, que vous utiliserez partout dans votre design.

Ajout de contraste pour donner du « relief visuel »
Dans les mises en page, le contraste permet de dissocier les éléments à l'aide de couleurs, polices et corps variables, etc. Cette technique permet d'attirer l'attention. Utilisez différents types de contrastes pour mettre en avant le contenu auquel le lecteur doit s'intéresser en priorité.

Alignement du contenu pour renforcer l'attrait visuel
Lorsque le contenu est correctement aligné, la mise en page est plus attrayante et facile à parcourir visuellement. Vous pouvez aligner le contenu à l'aide d'une grille visible ou d'outils d'alignement visuel.

Création d'un point focal
À quoi le lecteur doit-il s'intéresser en premier ? C'est ce que l'on appelle le point focal du contenu. Utilisez-le pour démarrer votre mise en page. Sur une page web commerciale, le point focal est souvent un appel à l'action, par exemple le bouton « Acheter ».

Hiérarchisation du contenu
La détermination des éléments les plus importants du design facilite la hiérarchisation du contenu. Les fonctionnalités de design comme les polices, leur corps, leur épaisseur et leur couleur permettent de communiquer visuellement l'importance relative des différents éléments de contenu dans votre design.

En appliquant ces sept principes, vous pourrez créer plus facilement des mises en page qui attirent l'attention, et donc promeuvent efficacement divers produits, services, évènements, etc. Maintenant, à vous de jouer dans Illustrator !
24 mai 2023