ARTICLE DU TUTORIEL
Débutant
27 min
Création d’une expérience en réalité augmentée inspirée des tatouages
Inspirés par notre amour des tatouages, nous avons décidé de réinventer cette forme d’art 2D dans un univers 3D.
Télécharger des fichiers exemples
Présentation du tutoriel de création AR inspirée des tatouages
Voici un avant-goût de ce qui vous attend.
Vous savez maintenant comment débuter votre expérience AR et de quels éléments vous avez besoin.
Le fichier Tattoo Flash Set rassemble toutes les ressources inspirées des tatouages au sein d’une scène Aero incluant des comportements.
Le fichier Tattoos to Life contient une scène AR interactive utilisant certaines des ressources fournies.
Vous pouvez créer dans Aero des codes QR permettant de lancer votre expérience en réalité augmentée.
Raccourcis clavier pour naviguer dans la scène :
Touche 1 pour activer l’outil Orbite
Touche 2 pour activer l’outil Panoramique
Touche 3 pour activer l’outil Avancer/Reculer
Touche F pour cadrer la sélection
Les fichiers d’exemple incluent le contenu suivant :
12 modèles 3D inspirés des tatouages (fichiers GLTF)
Six images
Codes QR pour démarrer les expériences
Deux scènes Aero (fichiers .real)
Ces fichiers d’exemple contiennent des ressources Adobe Stock qui vous permettront de mettre en pratique ce que vous apprenez dans ce tutoriel. Si vous souhaitez utiliser les fichiers d’exemple en dehors de ce tutoriel, il vous suffit d’acheter les licences sur Adobe Stock. Consultez le fichier ReadMe figurant dans le dossier pour connaître les conditions régissant l’utilisation d’un fichier d’exemple.
Nuages - réf. Adobe Stock : 161092348
Papier - réf. Adobe Stock : 138956731
Pour en savoir plus sur le projet Tattoos to Life, consultez la page de Velvet Spectrum sur Behance .
Préparation des ressources Aero dans Photoshop
Découvrez comment préparer vos ressources de réalité augmentée dans Photoshop.
Vous savez maintenant comment utiliser Photoshop pour adapter les ressources à la réalité augmentée.
Ajustez les tons clairs et foncés dans Photoshop pour retoucher et éclaircir l’image de scène côtière.
Contrôlez la couleur à l’aide d’un calque de réglage des courbes.
Extrayez le blanc de l’image de nuages via l’option Plage de couleurs.
Créez des éléments très contrastés pour l’ancrage d’image à l’aide des outils Rectangle et Texte.
Pour plus d’informations sur l’ancrage des images, consultez cette page .
Vieillissez l’image du papier à l’aide d’une courbe de transfert de dégradé.
Créez une ellipse transparente à l’aide d’un masque.
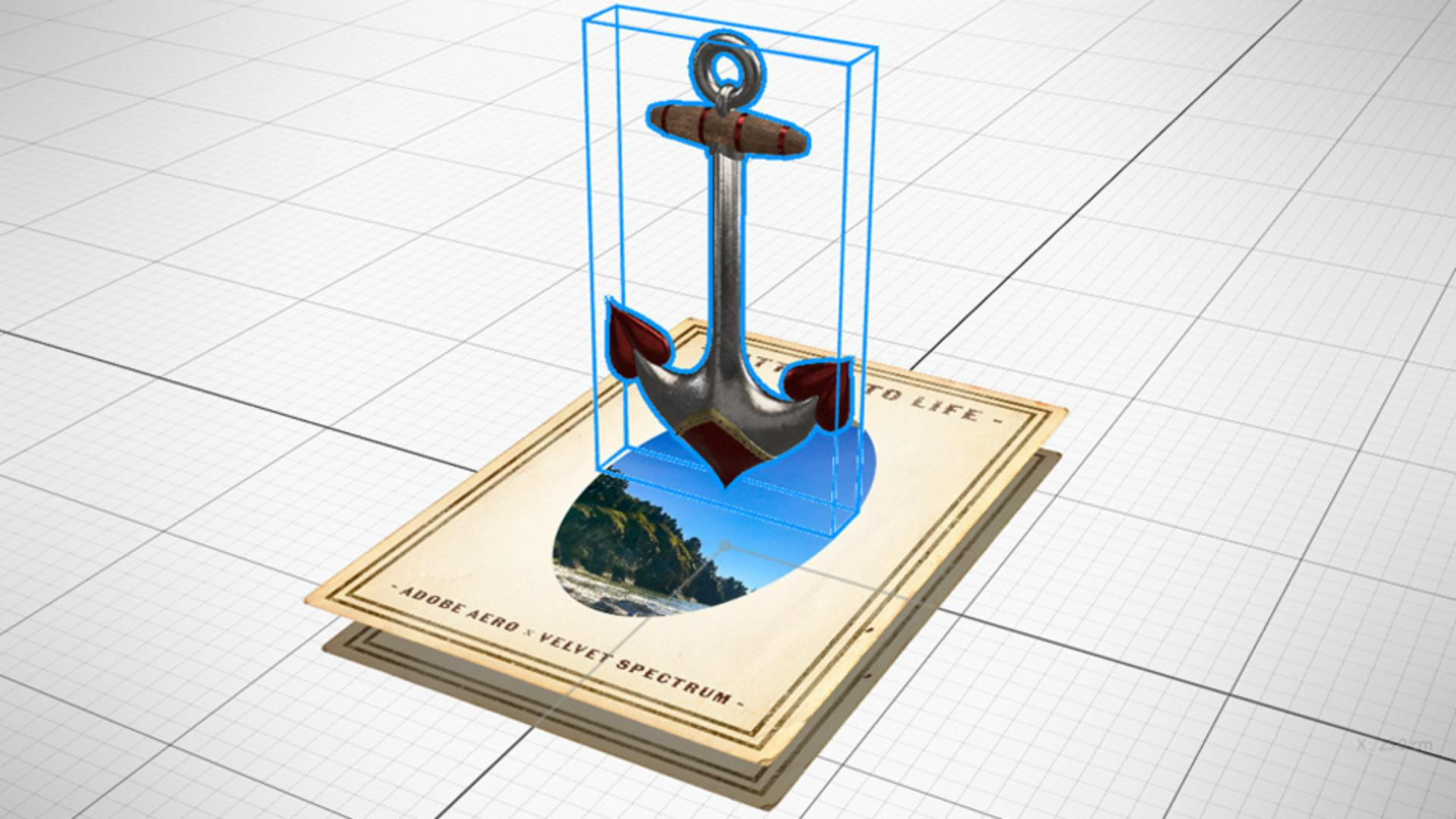
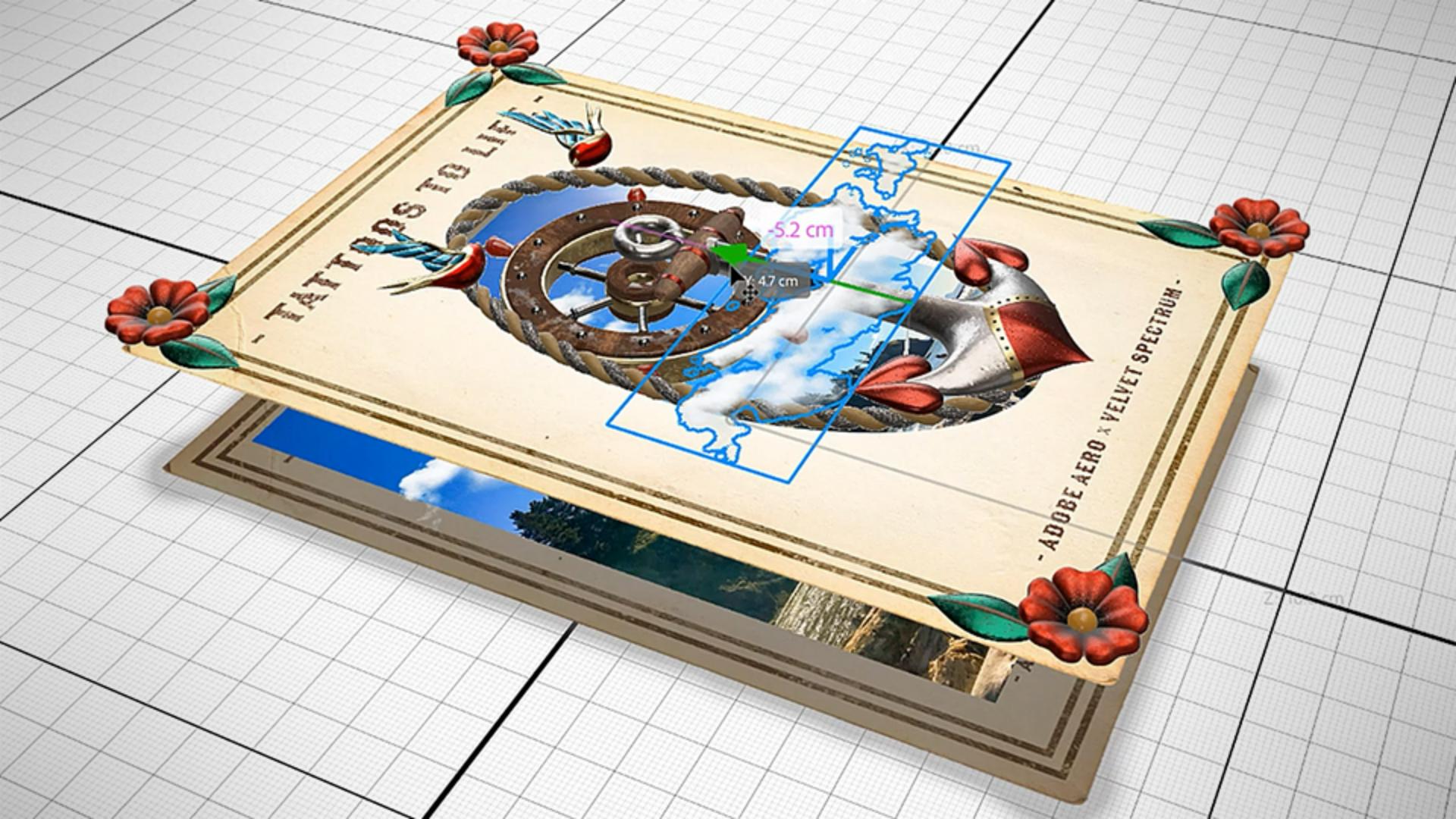
Création de la scène Tattoos to Life dans Aero
Importez les ressources dans Aero et disposez les éléments de votre scène en réalité augmentée.
Vous savez maintenant comment utiliser un ancrage d’image et importer des ressources.
Choisissez l’ancrage d’image en accédant au panneau Scène.
Importez les ressources dans Aero à l’aide du bouton « + ».
Modifiez le point de pivot des objets via le panneau Propriétés.
Appuyez sur la touche Maj lorsque vous utilisez l’outil Faire pivoter pour appliquer des rotations par incréments de 15 degrés à l’objet sélectionné.
Positionnez les ressources à l’aide des widgets Déplacer, Mettre à l’échelle et Faire pivoter.
Utilisation du créateur de comportements pour ajouter des interactions et des animations
Ajoutez des déclencheurs et des actions pour donner vie à la scène.
Vous savez maintenant comment ajouter des déclencheurs et des actions via le créateur de comportements.
Cliquez sur le bouton « + » pour importer le fichier png des nuages.
Dans le panneau Actions, cliquez sur Dupliquer la sélection pour dupliquer un objet.
Dans le panneau Actions, cliquez sur Grouper la sélection pour regrouper des objets.
Animez plusieurs objets en les regroupant, puis en appliquant l’action à tout le groupe.
Dans le créateur de comportements, ajoutez un déclencheur Début pour démarrer une action au début de l’expérience.
Dans le créateur de comportements, ajoutez un déclencheur Appuyer et une action Rotation pour le gouvernail.
Pour faire apparaître les objets, masquez-les au début de l’expérience et utilisez l’action Afficher.
Animation d’une bannière affichant du texte dans After Effects et partage de l’expérience AR
Créez un subtil mouvement ondulatoire en boucle dans After Effects, exportez l’animation sous forme de séquence d’images avec Media Encoder et partagez votre expérience AR.
Vous savez maintenant comment créer une séquence d’images animées pour la réalité augmentée à l’aide d’After Effects et de Media Encoder, et comment partager votre expérience en réalité augmentée créée dans Aero.
Importez la bannière dans After Affects.
Activez les polices via Adobe Fonts.
Ajoutez une typographie sur la bannière à l’aide de l’outil Texte.
Inclinez le texte à l’aide de l’effet Transformation dans After Affects.
Appliquez un mouvement ondulatoire à la bannière à l’aide de l’effet Onde progressive.
Exportez la composition vers Adobe Media Encoder pour créer une séquence d’images avec couche alpha.
Compressez tous les fichiers PNG dans une archive ZIP, puis importez cette dernière dans Adobe Aero.
Ajoutez une action Lire les images dans la séquence pour lire l’animation.
Ajoutez des sons à l’aide de l’action Lire le contenu audio.
Partagez l’expérience à l’aide de l’icône de partage située en haut à droite de l’interface.
Scannez le code QR ci-dessous pour découvrir cette scène en réalité augmentée.