TUTORIAL-ARTIKEL
Anfänger
3 Min.
Dos and Don’ts für digitale Designs.
Lerne fünf Prinzipien für effektive digitale Designs kennen.

Ob eBook oder interaktive Broschüre: Folge diesen Prinzipien für digitales Design, um bessere User Experiences zu gestalten.
Größe und Kontext.
Bevor du mit einem digitalen Design beginnst, denke darüber nach, auf welchen Geräten es angezeigt werden soll und ob es gerätespezifische Einschränkungen zu berücksichtigen gibt.
Do: Designe für die Bildschirmgröße des vorgesehenen Zielgeräts. Im InDesign-Dialogfeld „Neues Dokument“ kannst du aus Vorgaben für Web und Mobil wählen oder die Vorlagen bei Adobe Stock durchsuchen.
Do: Plane, wie sich Interaktionen für das Zielgerät optimieren lassen.
Don’t: Verwende nicht dieselben Einstellungen wie bei Printdesigns. Bei digitalen Designs werden Abmessungen nicht in Zoll oder Millimeter, sondern in Pixeln angegeben. Der richtige Farbraum ist nicht CMYK (Cyan, Magenta, Gelb, Schwarz), sondern RGB (Rot, Grün, Blau).

Hierarchie.
Bestimme die Hauptelemente deines Designs.
Do: Gestalte einen Fokuspunkt in deinem Design. Hebe beispielsweise bei einem Event-Flyer Datum, Uhrzeit und Ort der Veranstaltung visuell hervor.
Do: Entwickle eine visuelle Sprache innerhalb deines Designs, indem du Kernelemente wiederholst. Nutze Creative Cloud-Bibliotheken, um Elemente zu speichern, die du in anderen Programmen oder Projekten wiederverwenden möchtest.
Do: Verwende InDesign-Funktionen für Schriften und Farben, um die relative Bedeutung verschiedener Komponenten visuell zu vermitteln.
Do: Speichere Formatierungseinstellungen für Elemente wie Überschriften oder Fließtext als Absatzformate. So sorgst du für ein einheitliches Design, und Leser können Inhalte visuell sofort zuordnen.

Lesbarkeit.
Wichtige Aussagen müssen auf einen Blick leicht zu lesen sein, um Aufmerksamkeit zu erregen.
Do: Verwende nur eine kleine Auswahl an Schriften innerhalb eines Designs. Achte darauf, dass sie gut miteinander harmonieren.
Do: Nutze Funktionen für Kerning, Laufweite und Ausrichtung, um die Lesbarkeit deines Textes zu verbessern.
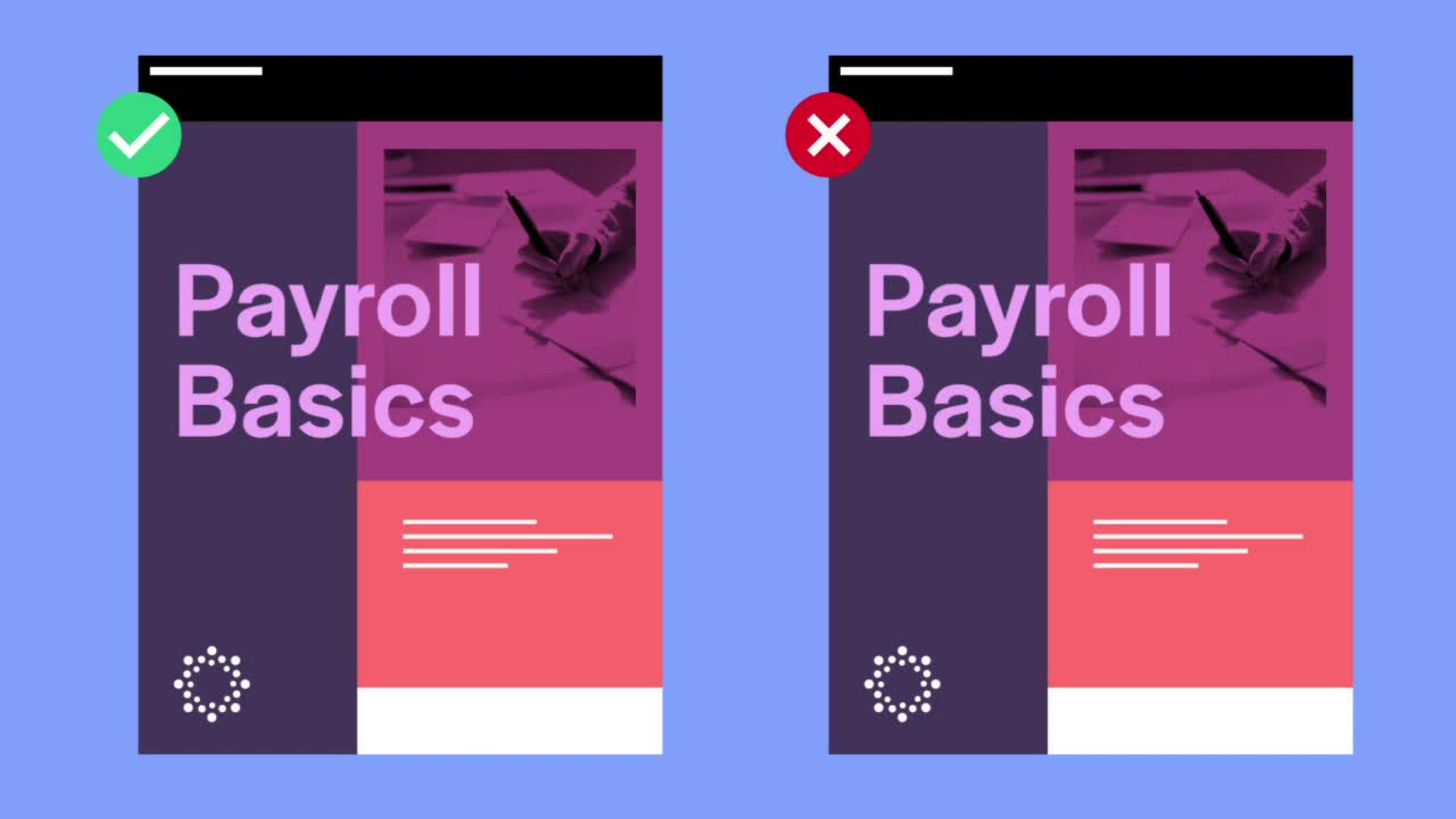
Do: Achte auf ausreichend Kontrast zwischen Text und Hintergrund.
Don’t: Mache Text nicht zu groß und auch nicht zu klein, damit er auf dem vorgesehenen Bildschirm gut lesbar ist.
Don’t: Vergiss nicht die Rechtschreibprüfung. Lies den Text abschließend erneut durch, um eventuelle Fehler zu ermitteln, die die Rechtschreibprüfung nicht entdeckt hat.

Interaktivität.
Interaktive Funktionen wie Links und Videos wecken Interesse und machen Designs ansprechender.
Do: Achte auf ein sinnvolles Maß an Interaktivität. Qualität geht über Quantität.
Do: Behalte das Zielgerät im Hinterkopf. Nicht alle Formate und Geräte unterstützen alle interaktiven Funktionen.
Do: Achte bei interaktiven Elementen auf Konsistenz. Die Navigation zum Beispiel sollte auf allen Seiten und in allen Dokumenten eines Projekts konsistent gestaltet werden.
Don’t: Vergiss nicht, dein Design zu testen.
Don’t: Unterwandere nicht die Hierarchie der Design-Elemente, indem du zu viele interaktive Elemente hinzufügst.
Usability.
Sorge dafür, dass User dein Design auf Anhieb verstehen und navigieren können.
Do: Überlege, wie sich Design-Entscheidungen auf die User Experience auswirken.
Do: Usability hat oberste Priorität. Vermeide alles, was Anwender verwirren, frustrieren oder überfordern könnte. Achte beispielsweise darauf, dass Buttons groß genug sind, um sie bequem antippen zu können.
Do: Entwickle eine visuelle Sprache innerhalb deines Designs, und schaffe ein Gefühl von Vertrautheit, indem du Kernelemente wiederholst. Nutze Creative Cloud-Bibliotheken, um Elemente zu speichern, die du in anderen Programmen oder Projekten wiederverwenden möchtest.
Don’t: Erstelle keine zu großen Dateien. Sonst sind sie für User nicht nutzbar, deren Internet-Verbindung schwach ist oder die Dateien nur bis zu einer bestimmten Größe anzeigen können.

Halte dich bei digitalen Design-Projekten an diese Dos and Don’ts. So ist sichergestellt, dass sie auf allen Zielgeräten die gewünschte Wirkung und Aufmerksamkeit erzielen. Lasse auch deine eigenen Erfahrungen in diese Liste einfließen.