Gestaltet wirksame E-Mails, mit denen ihr die Adressaten eurer Marketing-Kampagne zum Handeln inspiriert.

Grundlagen zum E-Mail-Design.
E-Mail-Nachrichten sind aus der heutigen Kommunikation nicht wegzudenken. Das richtige Design spielt dabei eine entscheidende Rolle. Fast 40 % aller E-Mails werden maximal acht Sekunden angezeigt. Die Kernpunkte eurer Nachricht müssen sich also auf den ersten Blick erfassen lassen.
Tipps und Best Practices zum E-Mail-Design.
Das richtige E-Mail-Design kann helfen, die Klickrate zu erhöhen und eure Zielgruppe zum Handeln zu inspirieren. Mit einer gut durchdachten, strukturierten Nachricht leitet ihr Leser zur gewünschten Aktion.
Klarheit und Präzision.
Die Zeit eurer Adressaten ist kostbar. Stellt deshalb sicher, dass eure E-Mails leicht verständlich sind. Ein HTML-taugliches Design und sorgfältig kuratierte Inhalte gewährleisten eine optimale Darstellung auf unterschiedlichen E-Mail-Clients. Unterteilt den Content in größere Überschriften und kleinere, prägnante Textabschnitte. Leerflächen oder Bereiche mit einer einfachen Hintergrundfarbe schaffen zusätzliche Übersicht. So werden eure Leser nicht überfordert und können wichtige Elemente schnell erkennen.
Ein zentraler Call-to-Action.
Vermittelt euren Lesern auf klar verständliche Weise, was passiert, wenn sie auf den Button klicken. Falls mehrere Calls-to-Action (auch CTAs oder Handlungsaufforderungen genannt) erforderlich sind, organisiert diese in einer hierarchischen Struktur. Farben können deutlich machen, welche Aktion zuerst erfolgen soll. Stellt den wichtigsten CTA in eurer E-Mail an die erste Stelle, und ordnet alle nachgeordneten CTAs darunter an. Für nachrangige CTAs bieten sich Text-Links oder Buttons mit einfachem Rahmen an.
Vorsicht bei großen Bilddateien.
Verwendet für das Web optimierte Bilder mit schnellen Ladezeiten. In der Regel sind 800 Pixel für Bilder in E-Mails ausreichend. Fügt eine Textbeschreibung hinzu, falls Bilder nicht angezeigt werden können oder eure Leser ein Programm für Sehbehinderte verwenden. Animierte GIF-Dateien machen die Nachricht interessanter. Zu viel Bewegung kann aber auch zu Ladeproblemen führen. Stimmt die Bilder auf eure Markenidentität und das Farbschema der E-Mail ab.
Das Design als Orientierungshilfe.
Das Layout eurer E-Mail kann die Adressaten zum Weiterlesen bewegen. Durch die Anordnung der visuellen Elemente in einem Wireframe stellt ihr sicher, dass der Textfluss nach unten zeigt. Für einfache Benachrichtigungen eignet sich die Form eines umgekehrten Dreiecks. Für stylische E-Commerce-Mails kommt eine Zickzack-Linie in Frage, und für einen E-Mail-Newsletter mit vielen Informationen bietet sich eine präzise, sauber ausgerichtete Einzelspalte an.

Achtet auf die Markenkonsistenz.
Durch die Einbindung der visuellen Markenidentität in das E-Mail-Design stärkt ihr den Wiedererkennungswert eurer Organisation. Verwendet markenkonforme Design-Elemente wie Logo, Farbpalette, Typografie und andere Komponenten eurer Corporate Identity. Orientiert euch bei der Gestaltung der E-Mails an eurer Website. Stimmt auch die Landingpages entsprechend ab, auf die Leser ggf. über die Nachricht gelangen. Wenn ihr erfolgreiche E-Mail-Designs als Template speichert, spart ihr bei künftigen Nachrichten Aufwand und Zeit.
Weitere Tipps zu Marketing-E-Mails:
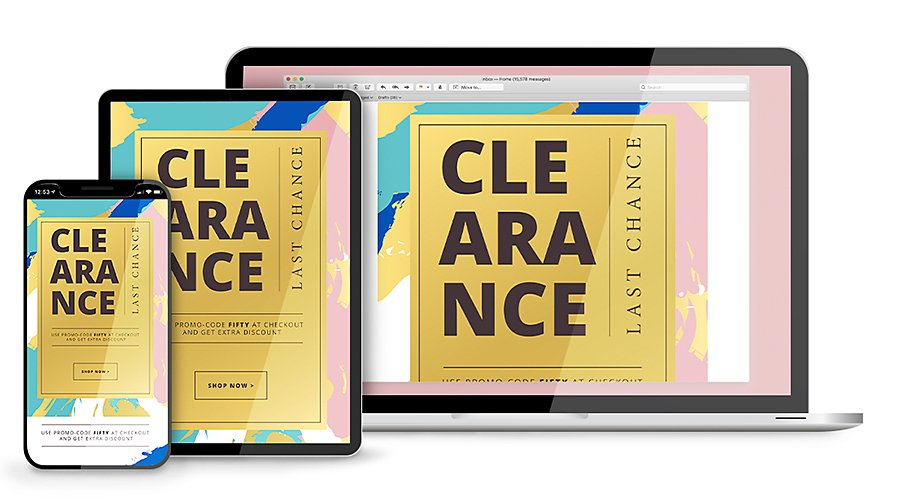
- Optimiert eure Designs für Smartphone und Tablet. Fast 62 % aller E-Mail-Nachrichten werden auf dem Smartphone oder Tablet gelesen (Stand: Juli 2019). Responsive Designs, die für jede Bildschirmgröße geeignet sind, haben entscheidenden Anteil am Erfolg einer E-Mail-Kampagne.
- Investiert genügend Zeit in die Formulierung aussagekräftiger Betreffzeilen. Die Betreffzeile scheint auf den ersten Blick nur eine untergeordnete Rolle zu spielen. Dabei ist sie der wichtigste Teil eurer Nachricht – schließlich muss sie die Empfänger dazu bringen, die E-Mail zu öffnen.
- Behandelt eure Zielgruppe so, wie ihr selbst behandelt werden wollt. Irreführende Betreffzeilen sollten ebenso tabu sein wie zu häufige E-Mails. Oberstes Ziel muss sein, mit jeder Nachricht wertvolle Informationen zu liefern. Andernfalls werden sich eure Adressaten schon bald aus dem Verteiler entfernen lassen.
Beispiele für gut designte E-Mails.
Auf Behance findet ihr Anregungen für verschiedene Arten von E-Mail-Designs.
- Grafisches E-Mail-Design.
Diese E-Commerce-Nachrichten für Betsey Johnson aus der Fashion-Branche überzeugen durch ihre spannende Kombination aus Grafiken und Animation.
- E-Mail-Design mit Fotos.
Mit Collage-Techniken lassen sich mehrere Fotos verbinden. Wie effektiv das sein kann, zeigt diese E-Mail im Moodboard-Stil für eine Modeboutique.
- Minimalistisches E-Mail-Design.
Dass es gar nicht viel braucht, um eine große Wirkung zu erzielen, beweist diese E-Mail-Kampagne zum Launch einer Mobile App.
- Textbasiertes E-Mail-Design.
Benachrichtigungen sollten einfach gehalten werden. Dass auch eine rein textbasierte E-Mail gut designt sein kann, zeigt diese Zahlungsbestätigung.
- Listenbasiertes E-Mail-Design.
Wenn ihr in eurer E-Mail viele Informationen vermitteln müsst, könnt ihr die Übersichtlichkeit mit Miniaturansichten und grafisch voneinander abgesetzten Bereichen verbessern. Wie das in der Praxis aussieht, zeigen diese Newsletter zu den Olympischen Winterspielen.

Heute noch E-Mails gestalten, die wirken.
Für Teams, die effektive E-Mail-Designs entwickeln, bietet Adobe Creative Cloud für Teams alle dafür erforderlichen Programme und Services. So unterstützt euch Adobe beim E-Mail-Design:
Zeichenflächen zum Arrangieren und Gestalten eures Branding-Materials.
Lernt verschiedene Methoden zur Erstellung von einheitlichem Marketing-Material mit Adobe Illustrator kennen.
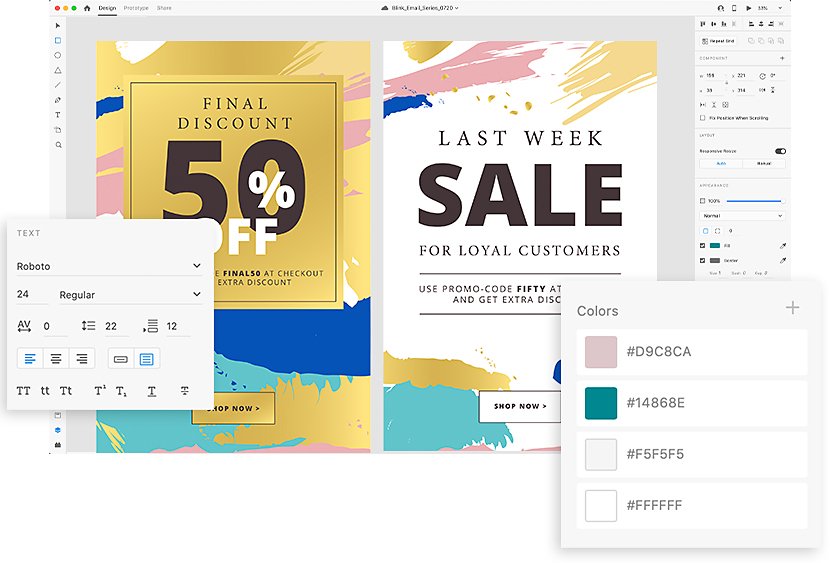
Farbpaletten für eure E-Mails.
Erfahrt, wie ihr in Illustrator mit dem Bedienfeld „Adobe Color-Themen“ Farbpaletten erstellen und speichern könnt.
Vorlagen zur schnellen Gestaltung von E-Mail-Designs.
Direkt in Photoshop verfügbare Adobe Stock-Vorlagen liefern den perfekten Ausgangspunkt für professionelle E-Mails.
Freigabe und Prüfung von E-Mail-Designs.
Verwendet Adobe XD zur Weitergabe von E-Mail-Designs – für die gemeinsame Abstimmung im Team oder die Kollaboration mit anderen Designern. Creative Cloud-Bibliotheken sorgen dafür, dass alle Teammitglieder bei jedem Projekt die aktuellen Logos und Kreativelemente zur Verfügung haben – unabhängig davon, in welchem Programm oder auf welchem Gerät sie arbeiten.
Das könnte euch auch interessieren:
Kreative Wege, das Geschäft anzukurbeln.
KUNDENREFERENZEN.
Erfahrt, was Adobe-Kunden mit Creative Cloud für Teams alles erreichen.
BEST PRACTICE.
Informiert euch über aktuelle Trends und Richtlinien für effektives Design und Marketing.
TUTORIALS.
Lernt neue Skills mit unseren How-tos.
Komplettpaket oder Einzelprodukt?
Egal ob ihr euch für ein Einzelprodukt-Abo oder das Abo mit allen Desktop-Programmen, Mobile Apps und Services entscheidet – eure Lizenzen könnt ihr mit der Admin Console bequem zentral zuweisen, entfernen oder neu zuweisen.
Einzelprodukt-Abo.
Ein Kreativprogramm nach Wahl, z. B. Photoshop, Illustrator, lnDesign oder Acrobat Pro*.
PREISTIPP
Alle Applikationen
Mehr als 20 Desktop-Programme, Mobile Apps und Online-Services für Kreative, darunter Photoshop, Illustrator, InDesign, Adobe Express und Adobe XD.
Ruft an unter 0800 723 97 61, oder vereinbart einen Beratungstermin.
Fragen beantworten wir auch gerne im Chat.
Einkäufer für ein großes Unternehmen? Informiert euch über die Vorteile von Creative Cloud für Unternehmen.
*Acrobat Pro, Lightroom und InCopy im Einzelprodukt-Abo umfassen 100 GB Cloud-Speicherplatz.
