Designt Infografiken, die Zahlen und Fakten nicht einfach nur aneinanderreihen, sondern anschaulich darstellen. Vermittelt wichtige Informationen effizient und mit Stil. Hier sind ein paar nützliche Tipps.

Basics der Datenvisualisierung.
Zahlen sind immer gut. Aber mit Bildern sind sie noch besser. Genau das macht Infografiken zu einer effektiven Methode zum Vermitteln von Daten. Denn mit visuellem Kontext haben Zahlen mehr Wirkung. Ob als Marketing-Instrument, zur Veranschaulichung eines Business-Plans oder Einarbeitung eines neuen Team-Mitglieds – das Ziel von Infografiken bleibt immer gleich: Sie präsentieren Daten in Form einer Geschichte.
Macht euch Gedanken über die Leser eurer Infografik: Was müssen sie von euch erfahren? Was möchten sie von euch erfahren? Mit den richtigen Tools und Ressourcen könnt ihr Daten für eure Zielgruppe ansprechend – und unterhaltsam – aufbereiten.
Alles Wichtige auf einen Blick.
Ein gelungenes Infografik-Design veranschaulicht Daten, Anweisungen, Abläufe oder Systeme mit so wenig Text wie möglich. Infografiken können von einer kleinen, unterhaltsamen Visualisierung eines bestimmten Datenpunkts im Rahmen einer größeren Story bis zu einer ganzen Seite mit Bildern zu verschiedenen Aspekten eines Themas reichen.
Die Grundregeln sind in jedem Fall dieselben:
- Vermittelt eure Hauptbotschaft klar und deutlich.
- Nutzt Bilder und Grafiken, um Aussagen zu untermauern.
- Lasst euer Design ansonsten für sich sprechen.
Bevor ihr mit dem Erstellen der Infografik beginnt, solltet ihr klären, welche Informationen ihr für eure Story benötigt. Wenn ihr beispielsweise aufzeigen möchtet, dass Social Media heute allgegenwärtiger sind als vor fünf Jahren, benötigt ihr Statistiken über die Anzahl der Social-Media-Anwender in den vergangenen Jahren. Vielleicht findet ihr auch Angaben dazu, wie viele Stunden pro Tag Personen in sozialen Netzwerken verbringen und welche demografischen Gruppen Social Media am häufigsten nutzen.

Prüfen, prüfen und nochmals prüfen.
Vergewissert euch frühzeitig im Design-Prozess, dass eure Daten valide sind. Vertraut lieber nicht darauf, dass die gewünschten Daten auch später noch verfügbar sein werden. Die Antworten auf eine Umfrage könnten eventuell zur Widerlegung eurer Hypothese führen. Möglicherweise dürft ihr bestimmte Informationen aus aufsichtsrechtlichen oder Datenschutz-Gründen nicht weitergeben. Oder die Quelle einer Statistik im Internet ist auf einmal unauffindbar. Überlasst nichts dem Zufall. Selbst die eindrucksvollsten Grafiken verfehlen ihren Zweck, wenn die Zahlen nicht stimmen.
Beginnt mit einer Skizze.
Bevor ihr die Bausteine eurer Infografik (Diagramme, Graphen, Icons und Bilder) erstellt, solltet ihr erst einmal verschiedene Kompositionsideen skizzieren.
Diese Skizzen können – und sollten meistens auch – die Komposition lediglich „beschreiben“. Zeichnet eure Infografik grob vor. Viele Designer arbeiten dabei gerne mit Stift und Papier oder auf einem Tablet mit Tools wie Adobe Photoshop Sketch oder Adobe Fresco. Probiert verschiedene Ideen aus, bis Aufbau, Ausgewogenheit und Flow eures Designs passen.
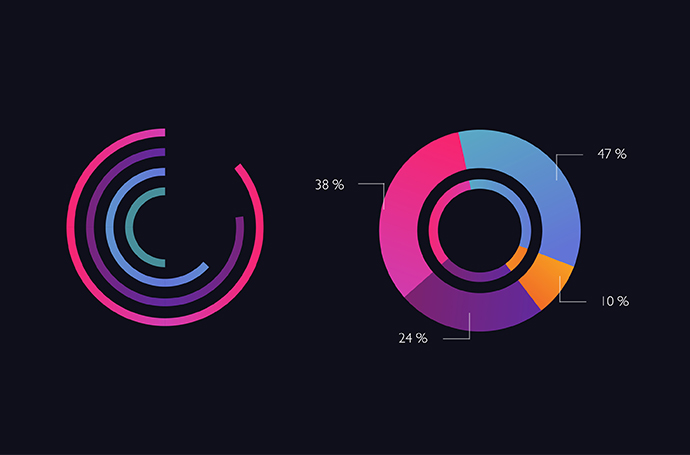
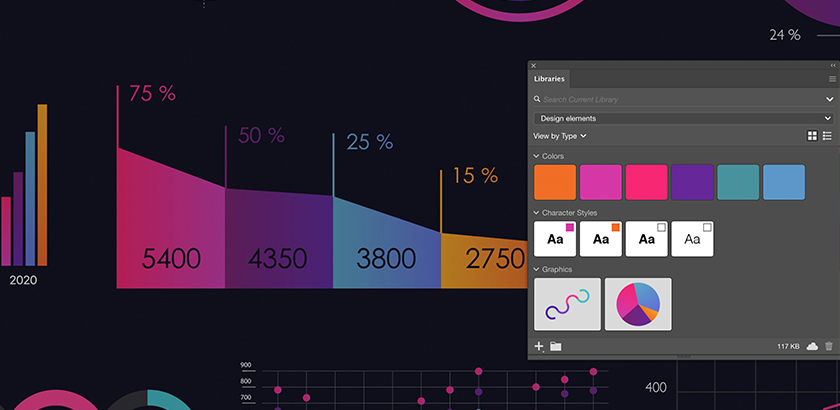
Überlegt euch als Nächstes, wie ihr eure Daten optimal visualisieren könnt. Liniendiagramme eignen sich gut, um Veränderungen im zeitlichen Verlauf darzustellen. Balkendiagramme helfen, die zeitliche Entwicklung zweier Datensätze gegenüberzustellen. Wenn ihr mehrere Elemente miteinander vergleichen möchtet, ist ein horizontales Balkendiagramm wahrscheinlich am übersichtlichsten. Das altbekannte Tortendiagramm ist zum Darstellen von Prozentsätzen optimal. Lasst alles weg, was nicht zur Story gehört oder das Verständnis erschweren könnte.


Plant euer Design.
Sobald ihr zuverlässige Daten und einen soliden Plan habt, könnt ihr mit der eigentlichen Gestaltung loslegen. Denkt bei eurem Projekt an folgende Punkte:
1. Werkzeuge. Adobe Illustrator beinhaltet eine Reihe von Tools zum Erstellen von Infografiken und zum Visualisieren von Daten. Im Rahmen von Adobe Creative Cloud für Teams erhaltet ihr Zugriff auf Illustrator, InDesign und Photoshop und könnt bei Adobe Stock kostenlose, anpassbare vektorbasierte Templates für Infografiken herunterladen.
2. Visuelle Hierarchie. Beginnt mit dem Hauptelement der zuvor erstellten Skizze. Dieser wichtigste Punkt muss am besten sichtbar sein. Er kann entweder im Zentrum der Infografik stehen oder am Anfang oder Ende der Grafik optisch besonders hervorgehoben werden. Die verschiedenen Elemente sollten nicht um Aufmerksamkeit konkurrieren.
3. Informationsfluss. Wenn die Infografik eine lineare Story veranschaulicht, muss das Design die Aufmerksamkeit des Betrachters folgerichtig von einem Element zum nächsten führen. Zur Hervorhebung wichtiger Punkte sollten weiße bzw. leere Flächen verwendet werden. Sie verleihen dem Bild eine gewisse Ausgewogenheit und dienen dem Leser als visuelle Wegbeschreibung. Zur besseren Organisation des Layouts hilft auch die Ausrichtung von Text, Objekten und Rändern an unsichtbaren Hilfslinien. Eine andere Möglichkeit, Informationen visuell zu vermitteln und Text zu sparen, sind Icons aus Adobe Stock. Denkt darüber nach, wie ihr die für das Thema relevanten Bilder in Kontext mit den Graphen und Diagrammen setzen könnt, die zur Vermittlung der Daten dienen sollen.
4. Farben. Da Infografiken mitunter viele Informationen enthalten und das Layout leicht unruhig werden kann, ist eine schlichte Farbgebung empfehlenswert. Die gewählten Farben sollten eurer Markenidentität entsprechen. Zur Orientierung könnt ihr euch in Adobe Color aktuelle Farb-Trends ansehen oder überprüfen, ob die von euch ausgewählten Farben zusammenpassen.

5. Schriften. Auch die Textformatierung sollte schlicht sein. Beschränkt euch auf wenige Schriftenfamilien, und achtet auf Konsistenz mit eurer Marke. Wenn ihr mehrere Schriften verwendet, sollten sie sich nicht zu ähnlich sein und einen angemessenen visuellen Kontrast bieten. Kombiniert beispielsweise eine Serifenschrift wie Times New Roman mit einer serifenlosen Schrift wie Arial. Zwei Serifenschriften sind nicht zu empfehlen. Auch den Gebrauch unterschiedlicher Schriftgrößen und -schnitte solltet ihr auf das notwendige Maß beschränken. Auf diese Weise erhält euer Design einen stimmigen, logisch nachvollziehbaren Look.
6. Feinschliff. Gebt eure Datenquellen an, und fügt euer Logo und andere Branding-Elemente hinzu. Je nach Zweck der Infografik empfiehlt sich vielleicht noch ein Call-to-Action. Exportiert das Design in einem geeigneten Dateiformat, zum Beispiel als Grafikdatei für eine Präsentation oder als PDF-Datei zur Veröffentlichung im Web.
Zur Inspiration könnt ihr euch bei Adobe Stock oder Behance (Teil von Adobe Creative Cloud für Teams) verschiedene Formate und Templates für Infografiken ansehen.
Das könnte euch auch interessieren:
Kreative Wege, das Geschäft anzukurbeln.
KUNDENREFERENZEN.
Erfahrt, was Adobe-Kunden mit Creative Cloud für Teams alles erreichen.
BEST PRACTICE.
Informiert euch über aktuelle Trends und Richtlinien für effektives Design und Marketing.
TUTORIALS.
Lernt neue Skills mit unseren How-tos.
Programme zur Erstellung von Infografiken.
Komplettpaket oder Einzelprodukt?
Egal ob ihr euch für ein Einzelprodukt-Abo oder das Abo mit allen Desktop-Programmen, Mobile Apps und Services entscheidet – eure Lizenzen könnt ihr mit der Admin Console bequem zentral zuweisen, entfernen oder neu zuweisen.
Einzelprodukt-Abo.
Ein Kreativprogramm nach Wahl, z. B. Photoshop, Illustrator, lnDesign oder Acrobat Pro*.
PREISTIPP
Alle Applikationen
Mehr als 20 Desktop-Programme, Mobile Apps und Online-Services für Kreative, darunter Photoshop, Illustrator, InDesign, Adobe Express und Adobe XD.
Ruft an unter 0800 723 97 61, oder vereinbart einen Beratungstermin.
Fragen beantworten wir auch gerne im Chat.
Einkäufer für ein großes Unternehmen? Informiert euch über die Vorteile von Creative Cloud für Unternehmen.
*Acrobat Pro, Lightroom und InCopy im Einzelprodukt-Abo umfassen 100 GB Cloud-Speicherplatz.