DESIGN
Explore how to make pixel art.
The art style of Final Fantasy and Super Mario World inspired a new generation to create retro digital art. Pixel artists draw on the past to create new visions and even make their own games.

How do you start drawing pixel art?
The visual style of the Atari 2600, Nintendo Entertainment System, Sega Genesis, and early computer graphics influenced — and continue to influence — millions of creative minds. Pixel art draws on that influence and nostalgia. Modern graphical resolution is better than anything earlier gaming systems offered, but the particular aesthetics and emotional association of the pixelated style still have appeal.
To make pixel art you have to:
What is pixel art?
Pixel art isn’t just art made of pixels — it’s art that evokes the look of early computer and video game imagery. That includes everything from Pong to Sonic the Hedgehog.
Early video games were lower resolution — it was impossible to hide the tiny rectangles that created the worlds of Space Invaders and Donkey Kong — so pixel art arose out of necessity. The artists making video games in the 1970s and 1980s had to innovate and boil images down to their essence. A few red pixels would have to suggest Mario’s hat, and one or two pixels would have to be understood as his hands or face.
In the 16-bit era of the 1990s, pixel art became more detailed but the spirit remained the same. Artists had a bigger canvas to work with, but they were still working with individual pixels — each of which played an important role in creating the overall image.
Is it hard to learn pixel art?
Pixel art is easy to learn, and there’s no limit on what you can do with it. It’s an art form that uses distinct, discrete color elements to create images. Cross-stitch, pointillism, and the Ben Day process all do the same thing. Like those other mediums, pixel art is easy to pick up, and once you know the basics there’s no end to your command of it.

Start drawing with pixels.
Pixel art calls for a high degree of attention. Unlike a painter who can literally use broad strokes, a pixel artist must focus on the placement of every single unit in their image. A good pixel artist is able to capture the fundamental form of a subject while still simplifying it.
Get started on pixel art by studying the pixelated characters you already admire from the work of past artists. “References from real life don’t apply as nicely in pixel art as they do in other digital art disciplines,” says pixel artist Emi Monserrate. “You have to learn ways of simplifying complex shapes such as hands or facial expressions.”
Recreating classic pixel art can be a painstaking process, but following the pixel path of another artist can be enlightening. Of course, you should never pass off something you’ve copied as your own — when working with pre-existing art, credit the creators appropriately.

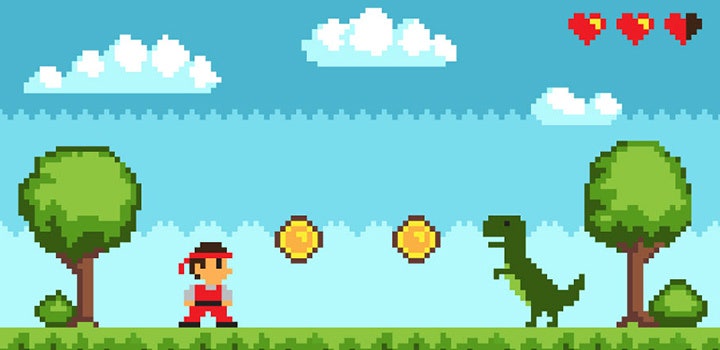
Images by Gerardo Quiroz


What is the best software for pixel art?
Anything that lets you place squares on a grid is a potential pixel editor. Adobe Photoshop, for instance, has all of the basic functions you need to make pixel images, and Adobe Illustrator lets you align your work on a pixel grid to get the granular control you need for good-looking retro images.
Regardless of the program you use, you’ll spend a lot of time with the Pencil and Line tools. Pixel artists do use Fill and Brush tools in their craft, but deliberately and sparingly — a single pixel can make all the difference. Being able to move those deliberately and easily is key when it comes to your software choice.
Make sure to avoid saving your pixel art as a JPG. PNG or GIF files are best. It’s a common file type and often a default, but the compression that JPG applies can compromise the quality of pixel art and disrupt the pixel-by-pixel work of the artist.
Tools to help you create pixel art.
The first thing you need to create pixel art is a grid where you can place your squares of color. Here are two quick ways to create that grid, one in Adobe Photoshop and another in Adobe Illustrator:
Make pixel art in Photoshop.
Creating pixel art in Photoshop is simple once you set up a canvas optimized for creating pixelated images.

Make pixel art in Illustrator.
Making a career as a pixel artist.
Pixel art has a thriving online community. Communities like Behance allow artists to share their work and portfolios to get their work in front of potential employers. Drawing classics like Kirby, Pokémon, or Pac Man is always fun, but social media accounts like Pixel Dailies encourage artists to create work based on a theme, like breakfast, epic hero, zombie outbreak, or relaxation. A little inspiration can be just what you need to start making pixel art.
There is a demand for pixel art, but it tends to be fairly niche. Most of it comes from the video game industry. Plenty of modern video games like Shovel Knight and Enter the Gungeon emulate NES-style graphics, despite being designed for modern consoles and PCs.

Images by Ryan Haight
Video games are a group effort, and participating in game jams (activities where developers, artists, writers, and designers collaborate on a tight deadline to create a game) can be a good way for an aspiring pixel artist to integrate themselves into a larger team. “Art is needed. It’s a good way to participate in something more complex,” says Monserrate. “Having a team of people helping you on a project within a very specific time frame will help you discover your strengths and limitations.”
The days when pixel art was requisite may be over, but it lives on as a specific artistic choice. Whether it’s making stand-alone art, animated sprites, or your own video games, you’ll always evoke nostalgia when you work with pixels. But pixel art is more than just a throwback. The sprites might be simple, but the art is as complex as ever.
https://main--cc--adobecom.hlx.page/cc-shared/fragments/seo-articles/do-more-illustrator-color-blade