Edit images for use in marketing campaigns.
Quickly edit images for web or print marketing campaigns with this simple step-by-step Adobe Photoshop guide.

Edit with ease and make your marketing materials pop.
“A picture is worth a thousand words” may be trite, but it’s also true. A compelling, head-turning image is all it takes to catch someone’s eye — even with all the online and real-world competition for your audience’s attention. But knowing how to create standout images can feel intimidating, especially if you’re new to graphics editing and creative production.
The good news is that creating the perfect image is easier than you think if you have the right tools. Knowing a few helpful editing tips and tricks can go a long way towards helping you develop your next project, and towards setting you up for success in your many projects to come. Download the practice file below, or follow the tutorial steps with your own graphics and see your clean, promo-ready image come to life.
Three image needs, three easy solutions.
Three of the most common image editing needs for marketing assets are:
- Isolating images
- Creating a new background
- Resizing and saving an image
We’ll review the simplest ways to get from A to B for each of these editing approaches in Photoshop so you can create the image you want, quickly.
Isolate your image using Select and Mask.
Let’s say you find a photo that you love, but you don’t want to use all of it. Here’s a simple way to keep the portion of the image you want and remove the rest.
Set up
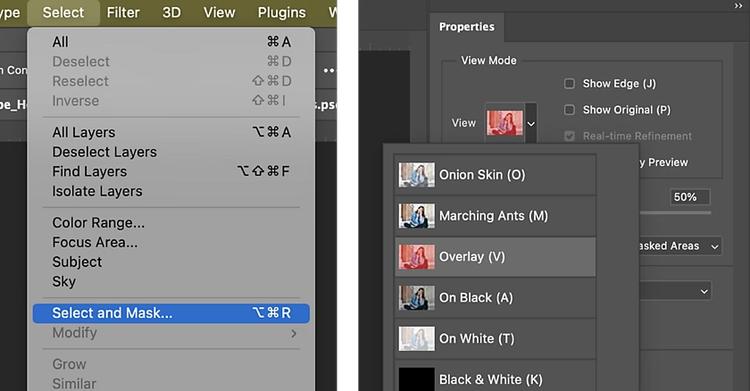
- Choose Select > Select and Mask from the top menu bar.
- Go to Window > Properties from the top menu bar.
- Locate View, and select Overlay from the drop-down menu.

Select
- Choose the Quick Selection tool from the left toolbar.
- Click and drag the areas you want to select with your cursor. Notice whether the small plus sign (+) at the top left of your screen is highlighted.
- If you accidentally select areas of overlayed background, deselect them by choosing the small minus sign (-) at the top left and then clicking the areas you don’t want included in your isolated image.
Refine
- Choose the Refined Edge Brush tool from the toolbar to the left. The small plus sign (+) at the top left of your screen should be highlighted.
- Drag your cursor over fine edges such as foliage or hair to to clean up the edges of your selection.
- Select the minus sign (-) to deselect any unwanted edges.

Finalize
- Go back to the Properties panel and locate Output Settings.
- Choose New Layer with Layer Mask from the Output To drop-down menu.
- Choose OK at the bottom of the window.
You’ll see a new layer with your isolated image on the Layers tab. You can then add a new background to customize your image.
Create a new background.
Create a solid background or place a different image to show off your newly-isolated image. Start by creating a white background:
- Make sure the Layers panel is open. If not, go to Window > Layers in the Tools menu up top.
- Create a new layer by selecting Layer > New > Layer.
- Use the Fill Tool to paint the layer white: with the layer selected, choose Edit Menu > Fill > Choose Contents > White.
- Click and drag this new white layer under your isolated image in your Layers stack to see it show up as the background.

Watch the video for another simple workflow for a background in Photoshop.
Resize and save your image.
You now have a clean foreground image against a striking new background. Your final step, resizing your image, is simple. Here’s how to do it.
- Select the layer from the Layers stack that you want to resize.
- Click the Edit menu on the top toolbar and select Transform > Scale.
- A bounding box with 8 anchor point handles with appear around your image.
- Click and drag on any of these anchor points to resize your image.
- To constrain proportions, hold down the Shift key while dragging.

Once your image is sized to your liking, save your image as a Photoshop file for future editing:
- Choose File > Save As in the top menu bar.
- Select the .PSD option.
- Save.
To export your image as another image file type:
- Choose File > Export > Export As in the top menu bar.
- Select the file type you want and any other export preferences.
- Export.
Check out another simple workflow for resizing an image in this video.

Perfect your picture.
With these simple image editing techniques, your marketing materials will look better than ever. Keep experimenting with the practice file above and other images to discover creative new graphic approaches.
Get the support you need to succeed with Creative Cloud for teams.
Need additional help getting your next creative project off the ground? Visit the Adobe Help Center for additional how-tos and documentation, or check out an upcoming Adobe Live session.
Explore related how-tos

How-to
Create scroll-stopping social media graphics.
Create bold, eye-catching images for your social media newsfeed with our easy-to-follow Adobe Photoshop guide and templates.

How-to
Captivate your audience with simple, stunning newsletter designs.
Cut through the noise of crowded inboxes with effective email newsletters that offer real value to your customers.

How-to
Create a high impact flyer for your business.
Create a bold, beautiful flyer for your business in Adobe InDesign with this step-by-step how-to and template.
