video
Interpolación para crear acción animada
La interpolación o intermediación es la forma en que quienes se dedican a la animación mueven cosas de un sitio a otro. Adobe Animate tiene todo lo que necesitas para crear movimiento entre fotogramas clave.

¿Qué es la interpolación?
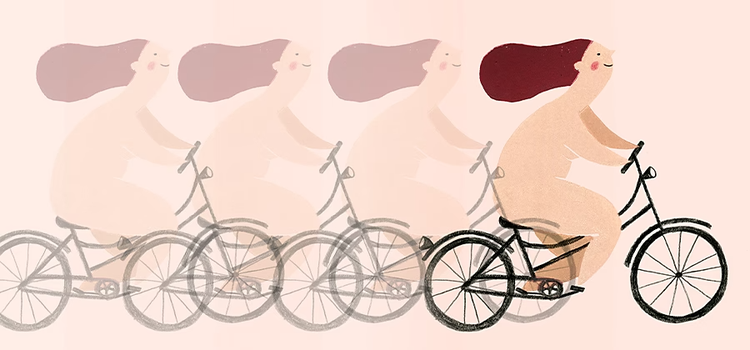
La animación siempre volteó en torno a la ilusión de movimiento. La interpolación es una parte importante del proceso de hacer realidad esa ilusión. La interpolación o intermediación en la animación es el proceso por el cual se generan imágenes que se mueven entre fotogramas clave.
Los fotogramas clave son las imágenes del principio y del final de una transición fluida. Por ejemplo, podría parecer que un personaje animado salta de un punto a otro. Este estaría claramente definido en cada fotograma, pero, entre esos dos, la figura podría verse difuminada o estirada para encajar con el movimiento y la dirección.
En los inicios de la animación, una persona dibujaba los fotogramas clave mientras otra, encargada de la interpolación, creaba la animación fotograma a fotograma entre esos fotogramas clave. Con la actual animación por computadora, el proceso es mucho más sencillo y requiere mucho menos tiempo y mano de obra.

Interpolación en Adobe Animate
Adobe Animate automatiza el proceso de interpolación que, hace años, se delegó en una persona ayudante. Además, te permite crear interpolaciones según una serie de variables y adaptarlas a numerosos estilos de animación diferentes. Usa las interpolaciones en Animate para mover objetos por las coordenadas bidimensionales X e Y o hacer voltear los objetos 3D por el acceso Z. Los personajes y objetos en Animate pueden moverse con la fluidez de las primeras animaciones flash o el parpadeante desenfoque de la animación tradicional. Los objetos pueden transformarse, estirarse o vincularse los unos con los otros.
Interpolaciones tradicionales y de movimiento
Existen dos tipos principales de interpolaciones en Animate: la tradicional y la de movimiento. Las interpolaciones tradicionales se usan en la mayoría de las animaciones de video tradicionales, mientras que las interpolaciones de movimiento se emplean en las animaciones interactivas, como juegos o gráficos animados.
Con las interpolaciones tradicionales y de movimiento, puedes agregar diferentes tipos de transiciones a fotogramas intermedios, como posición, rotación, escala, color y filtros. A continuación, aplica cambios a las transiciones con la función de flexibilidad, que modifica cómo se realiza el movimiento o la acción.
Descubre cómo usar la interpolación tradicional en Adobe Animate
Más información sobre cómo crear una animación con interpolación de movimiento
Control, precisión y flujo de trabajo
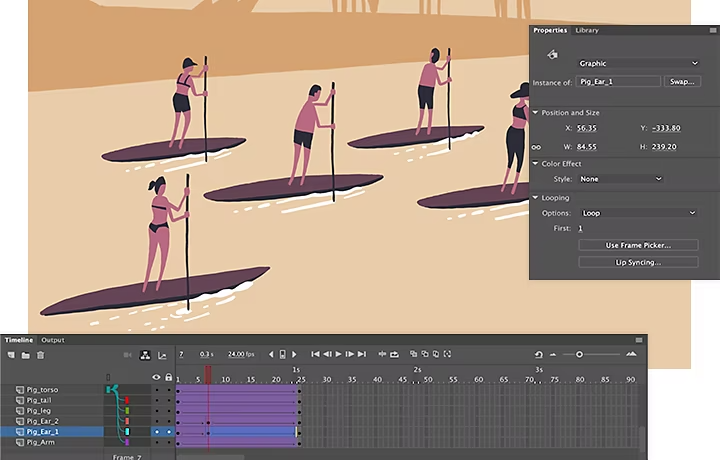
Animate te proporciona un control exacto sobre cómo creas tus interpolaciones. Todos los fotogramas de la línea de tiempo de la animación están numerados, de modo que puedes saber exactamente dónde hacer cambios, cuánto durarán las transiciones y dónde estarán el primer y último fotograma de cada transición. Los cambios pueden ser lineales, lentos o rápidos. Además, pueden acelerarse o ralentizarse durante una transición y cumplen con los demás parámetros que defines sobre cómo funciona el movimiento en la animación.
Las interpolaciones, como otros elementos en Adobe Creative Cloud, son fáciles de mover de una aplicación de animación a otra. Puedes almacenar las interpolaciones como ajustes preestablecidos para reutilizarlas, y mezclar y combinar activos de animación ya existentes para futuros proyectos.

Pon en movimiento las animaciones con Animate
Animate dispone de todas las herramientas necesarias para crear animaciones de calidad profesional. Explora los tutoriales en la aplicación para conocer los detalles de las técnicas de animación. Crea líneas de tiempo, fotogramas clave y capas de diferentes acciones y, después, únelo todo para convertirlo en algo en movimiento.
