By Matt Rae
Mar 22, 2021 ·
5 min read

W
ith a seemingly endless number of social media platforms on the market today, designing assets to fit each and every one may seem like an intimidating task. Whether you’re crafting a social campaign for a major brand, or tinkering with your own social profiles, ensuring consistency across platforms, and having an ability to create efficiently is important. In this guide, learn how to leverage Adobe XD to craft both static assets, and simple animations for use across social media platforms.
Designed with efficiency in mind
Social media assets are rarely a one and done design project, and in fact may involve several iterations, versions, or recurring posts that need to be crafted and shared, often with tight turnaround times. Adobe XD provides several tools that can make this process more efficient and streamlined, and allow you to focus on the creative work itself. With support for libraries, you can save colors, character styles, components and graphics for quick use across all post types, and artboard presets, guides and layout tools make it really easy to create the canvas you need.
Crafting your first assets
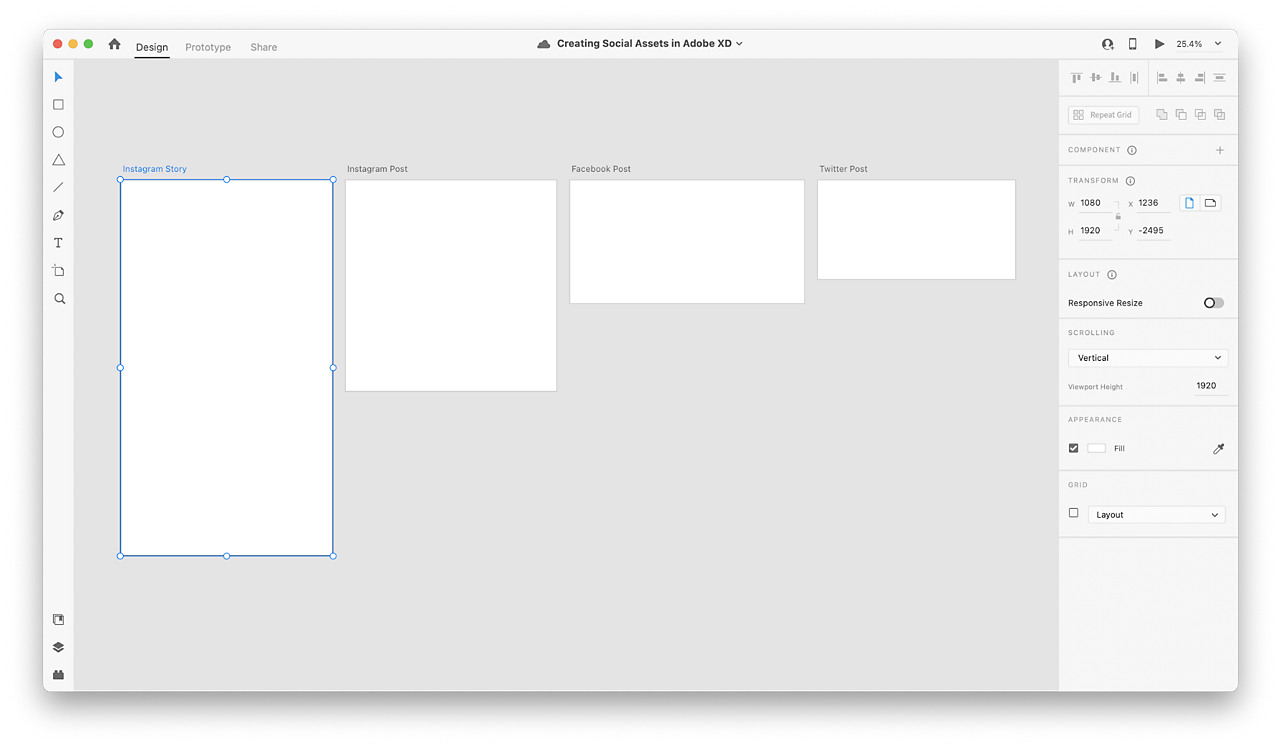
Social Media artboard presets
With several pre-configured social media artboard templates to choose from, you can get started easily in Adobe XD designing your social media assets. Included templates cover Facebook posts and page covers, Youtube video thumbnails, Twitter posts and headers, and Instagram stories and posts. Certain presets, like the Instagram story preset can be leveraged for other platforms like Snapchat and TikTok as they share the same 1080x1920 dimensions.

Thanks to Adobe XD’s large canvas, multiple artboards can be laid out on the same view allowing all assets to be designed side by side, without the need to flip between compositions or pages.
Setting up guides and grids
Adobe XD includes several powerful tools for ensuring proper alignment and layout in your assets. Artboard guides can be added both vertically and horizontally and are fixed guides, great for defining page margins and boundaries, or safe areas. These can be moved or removed at any time by clicking and dragging on them. Artboard guides also provide relative measures to the edges of artboards, and to other guides on the page.
Smart guides are contextual, and relative guides that appear as you move elements throughout the canvas, providing relative measurements to nearby elements and layers.
Finally, the layout and square grids provide a visual overlay on the artboard that can be used for snapping objects to, and maintaining consistent spacing. The size and color of these guides can be modified easily to make them more or less visible.
If you want to get started quickly, download this social media assets Adobe XD template file which contains several different artboard presets, with safe zone guides so you can create assets with confidence.
Adding brand assets and imagery
Using existing brand assets within Adobe XD is simple thanks to the integration with Creative Cloud Libraries, and seamless compatibility with Illustrator and Photoshop. Imagery or graphics, colors and character styles can be added in from a shared library, and added to your working Adobe XD document.
Alternatively, assets saved in an Illustrator or Photoshop document can be imported into Adobe XD for use in social assets. To do so, navigate to File > Import and select the file you wish to import into XD. Learn more about working with Photoshop files and Illustrator files.
Keep designs in sync
When designing a creative asset, advertisement, or graphic for social platforms, the deliverable is likely to be similar across each platform, with subtle changes made to each. Rather than repeating design work for every platform, leveraging components in your design will make it easier to design once, and make adjustments so when changes come down the line, changes can be made in one location and synced across all instances.
Creating components
In the same way that graphics and images can be linked to a library and kept in sync, components can be used within Adobe XD to ensure any element, or group of elements is kept in sync across a design, or series of designs as edits are made to the main component.
At any time an instance, or copy of the main component, can be made, and can contain overrides unique to that instance. The instance will continue to receive updates for any properties that do not have overrides, meaning the copy can change in each instance, but they’ll all still receive updates if the character style is updated in the Main Component.

To create a component, select the element, or group of elements you wish to convert to a component. Using the right click menu, select Make Component from the list of options (alternatively, clicking + next to Components in the document assets, or using the keyboard shortcut CMD + K on Mac, and CTRL + K on Windows will accomplish the same goal).
Using components across designs
There are many ways to use components to sync your layouts. If you’re working with assets like logos or artwork, it can be helpful to make them components that can be swapped out easily if changes are made.
Logo Components
Using components for branding elements like logos allows you to easily swap them out if brand updates occur, or if you’re working with a variety of brands leveraging a similar layout template. Since components can be replaced by dragging and dropping other components on top, replacing brand assets is quite simple.
Using components for the logo does not limit size variations either, thanks to the ability to override an instance of a component, the logo can be resized for each format as necessary.
Graphic Components and layouts
Combining your composition into a single component streamlines the process for updating asset sizing, colors, and copy. Each instance receives updates from the Main component until a particular property is overridden, allowing for layout adjustments based on different sizes or formats.

This means that the same component can be used for an Instagram story, and the size or position of an element adjusted for a Twitter post, while still receiving updates to color and typography.
Building reusable templates
If you’re working across several brands or products but want to build a reusable template that can be applied quickly and cascaded to instances, Component States in Adobe XD may be a beneficial feature to help you in defining these layouts.
In this scenario, a component state is a way of saving a layout, arrangement, or modification of the component. In product design applications states are used for creating interactions like hovers, however they can be applied here to achieve efficiency.
To start, the Main component will need to be the one being edited. In the top right corner, there is a + button next to Components in the UI. Clicking that will allow the addition of a new state. Based off of a default Instagram post, an Instagram post layout can be created by using this new state - name the state Instagram Post.
Next, with Instagram Post selected, adjust the graphics and components to fit the desired layout or format, whether that involves copy, images or vector paths.
This now defines the new state using the same assets as the default Instagram post, and clicking on Default State will reveal the original layout. Repeat this process with other layouts, but keep in mind that the state selected when clicking + will be the base of the new layout, so if the new layout should be based off of the Default State then ensure that is selected before creating a new state.
As elements like logos are replaced, copy is changed, or you’re simply rolling out assets for a new project, leveraging this one component, states can be toggled to fit the appropriate medium you’re creating for.
Adding motion to social
Creating social assets in Adobe XD doesn’t limit your creativity to static deliverables either, thanks to Auto-Animate, and a little ingenuity, you can craft assets with a touch of motion to make them stand out even more.
For instance, creating an Instagram or Snapchat story that plays through a series of slides, or animates copy and graphics in and out is simple to do using time triggers and Auto-Animate.
Animating with Auto-Animate is simple. Start with two artboards for a simple animation, in this case, text will slide into the view from the left, and an image will animate in from the right. Start by designing the end state, or how it should look when the animation is complete.
Next, make a copy of that artboard, and paste it to the left of the previous artboard. This is where the starting state will be defined. The artboard is being copied to ensure all elements remain the same name, and to make it easier to adjust rather than recreating the entire artboard.
Move the text box to the left, and the image to the right. To create a fade in effect, drop the opacity of both elements to zero (experiment with these values to create the look you’re searching for). For added effect, if the image is in a mask, experiment with adjusting the mask path to create further motion.
Now, in Prototype mode, connect the two artboards with a Time trigger, and set the action to Auto-Animate. The easing and duration can be manipulated to create various effects.
Preview the prototype to see the motion in action. To capture this motion for sharing to social, set a 5 second delay on the Time trigger to provide time to initiate a recording of this preview. On the preview window, click the record button to save a video of the motion in action. This can now be shared to the desired social platform as an MP4 video.



Related content
