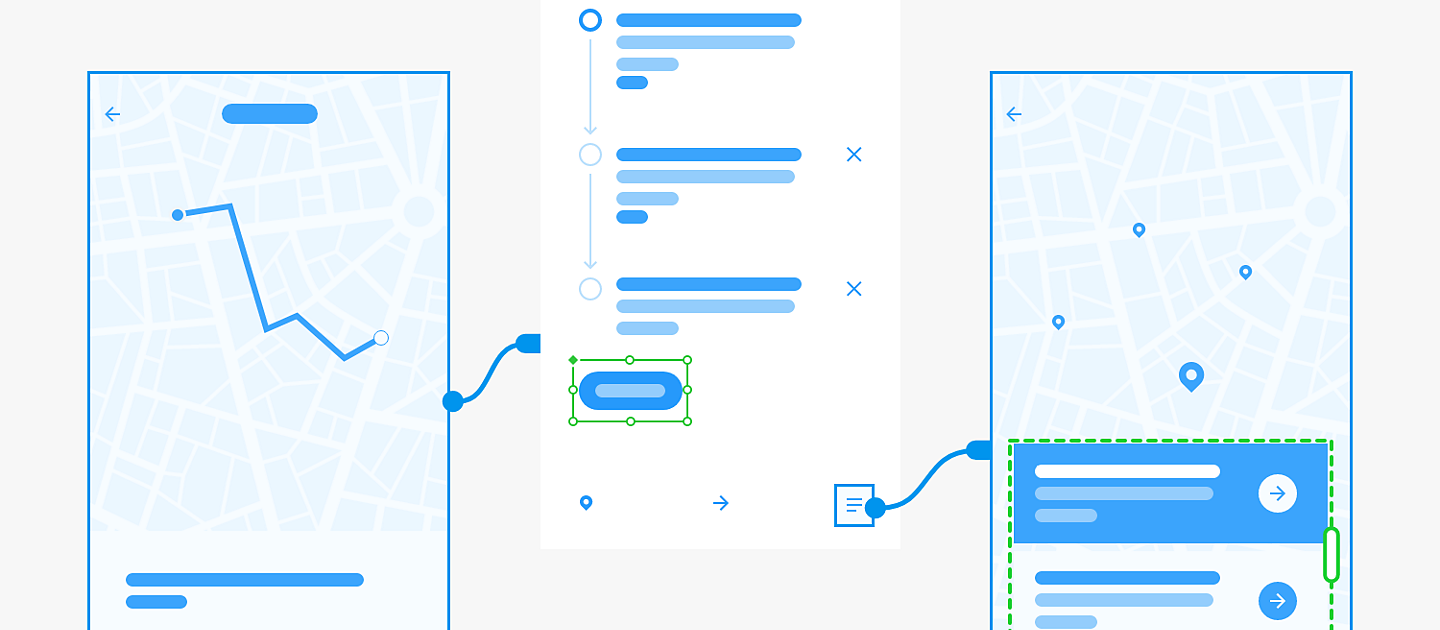
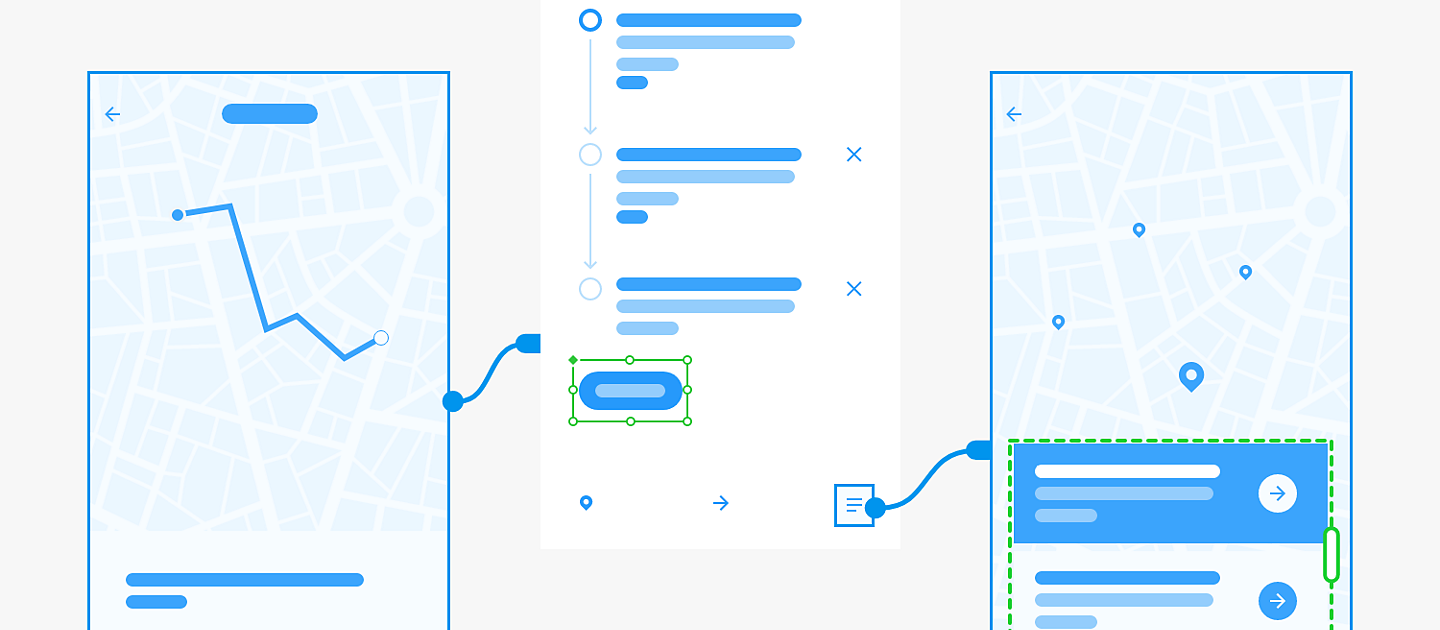
Prototype interactions, like wireframe fidelity, can start basic and evolve over the life of your project. When you start your initial wireframe, using basic transitions like dissolves or slides will keep the interactions simple, while still allowing a user to flow through the journey.
To create a basic interaction, start by selecting the element you wish to use as a trigger. In this case, we’ll select a contact row item. This is going to transition to a detail page for the contact. With the row selected, click and drag the blue handle to the destination artboard and release the mouse.