Beweging creëren met tweening.
"Tweening" of "inbetweening" is de techniek waarmee animators objecten van het ene punt naar het andere laten verplaatsen. Adobe Animate heeft alles wat je nodig hebt om beweging tussen keyframes te creëren.

Wat is tweening?
Bij animatie draait het om de illusie van beweging. Tweening is essentieel om die illusie realistisch te laten lijken. Tweening in de animatiewereld is een verkorte vorm van inbetweening en behelst het genereren van afbeeldingen die tussen keyframes worden geplaatst.
Keyframes zijn de beelden aan het begin en einde van een vloeiende overgang. Een bewegende figuur kan bijvoorbeeld van het ene punt naar het andere lijken te springen. Die figuur is dan duidelijk gedefinieerd in elke keyframe, maar tussen die twee frames zou de figuur er door de beweging en richting vervormd of uitgerekt uit kunnen komen te zien.
In de begindagen van animatie tekende de hoofdanimator de keyframes en maakte een andere kunstenaar, de "inbetweener", de animatieframes tussen die keyframes. Met de huidige computeranimatiemogelijkheden is het proces veel eenvoudiger en veel minder tijd- en arbeidsintensief.

Tweening in Adobe Animate.
Adobe Animate automatiseert het tweening-werk dat jaren geleden aan een assistent zou zijn gedelegeerd. Je kunt tweens maken op basis van uiteenlopende variabelen en uiteenlopende animatiestijlen toepassen. Gebruik tweens in Animate om objecten langs tweedimensionale X- en Y-coördinaten te verplaatsen of laat 3D-objecten rond de Z-as draaien. Figuren en objecten in Animate kunnen bewegen met de soepelheid van de eerste Flash-animaties of met het flikkerende vervagingseffect van klassieke animaties. Objecten kunnen zich veranderen, uitrekken of aan elkaar worden gekoppeld.
Klassieke tweens en bewegings-tweens.
Er zijn twee primaire typen tweens in Animate: klassieke tweens en bewegings-tweens. Klassieke tweens worden gebruikt in de meeste traditionele video-animaties, terwijl bewegings-tweens worden gebruikt in interactieve animaties, zoals games en bewegende illustraties.
Zowel bij klassieke als bij bewegings-tweens kun je verschillende typen overgangen toevoegen aan tussenliggende frames, zoals positie, rotatie, schaal, kleur en filters. Pas vervolgens je overgangen aan met Versnelling, om de uitvoering van de beweging of actie aan te passen.
Bekijk hoe je een klassieke tween in Adobe Animate gebruikt
Meer informatie over het maken van een animatie met een bewegings-tween
Controle, precisie en workflow.
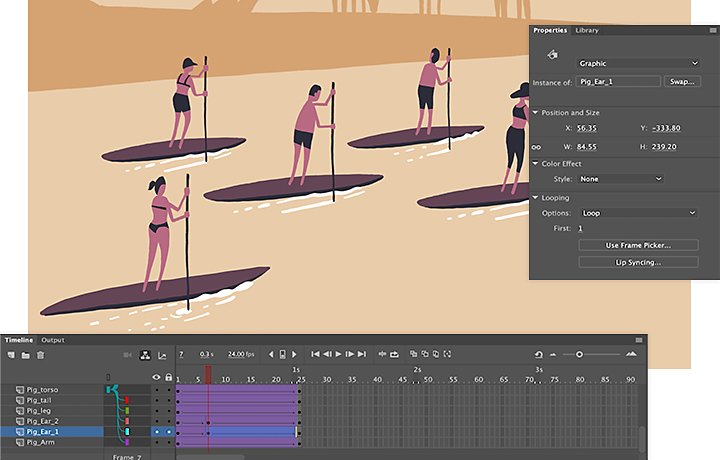
Animate geeft je nauwkeurige controle over de manier waarop je je tweens maakt. Elk frame op de animatietijdlijn is genummerd, zodat je precies weet waar je wijzigingen aanbrengt, hoelang overgangen duren en waar het eerste en laatste frame van elke overgang is. Wijzigingen kunnen lineair, langzaam of snel zijn. Ze kunnen tijdens een overgang ook worden versneld of vertraagd en andere parameters volgen die je voor de beweging in je animatie instelt.
Net als andere elementen in Adobe Creative Cloud zijn tweens eenvoudig van de ene animatie-app naar de andere te verplaatsen. Je kunt tweens opslaan als voorinstellingen om ze later opnieuw te gebruiken, en combineren met bestaande animatie-assets om ze in toekomstige projecten te gebruiken.
Zet animatie in beweging met Animate.
Animate heeft alle tools die je nodig hebt om animaties van professionele kwaliteit te maken. Ontdek in-app tutorials om de kneepjes van het animatievak te leren. Maak tijdlijnen, keyframes en lagen met verschillende acties en maak er dan een bewegend iets van.