TUTORIAL-ARTIKEL
Anfänger
1 Min.
Mit InDesign eine dynamische Präsentation gestalten
Lerne, wie du mit Adobe InDesign verschiedene Objektstatus für ein interaktives Dokument definieren kannst.
Beispieldateien herunterladen
InDesign kostenlos herunterladen
Gleich ausprobieren.
1. Lade die Beispieldateien herunter, und öffne „DynamicPresentation_final.indd“ in InDesign. Rufe die Bedienfelder Ebenen (Fenster > Ebenen) und Objektstatus (Fenster > Interaktiv > Objektstatus) auf, und docke sie links von der vorhandenen Bedienfeldgruppe an. Das Projekt umfasst eine Startseite, eine Inhaltsseite mit einem Menü am unteren Rand und eine Abschlussseite.
2. Klicke auf Seite 2, um die auf dieser Seite eingebetteten Objekte im Fenster Objektstatus anzuzeigen. Klicke die Status nacheinander an, um die entsprechenden Seitenansichten anzuzeigen. Schließe das Dokument, wenn du fertig bist.
Tipp: Blende im Bedienfeld Ebenen den Inhalt der Ebene object states und dann den Inhalt der Ebene states ein. Wenn du die verschiedenen Objektstatus anklickst, ändert sich der Inhalt der Ebene „states“ entsprechend.

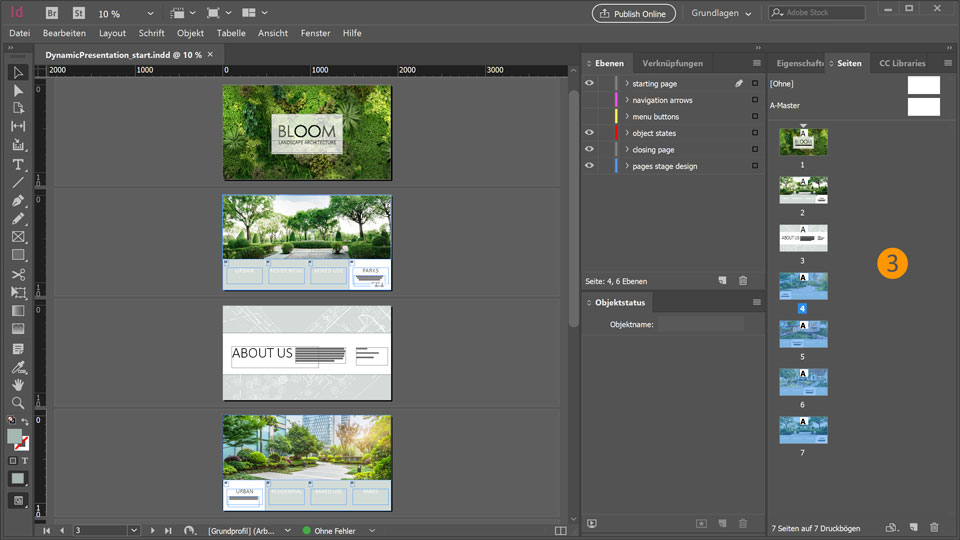
3. Öffne nun „DynamicPresentation_start.indd“ in InDesign. Das Dokument enthält dieselben drei Seiten wie das vorherige Dokument, nur ist hier die Seite 2 leer. Unterhalb der Abschlussseite befinden sich vier Vorlagenseiten. Mithilfe dieser Vorlagen wirst du die Objektstatus für Seite 2 definieren. Danach werden sie gelöscht.

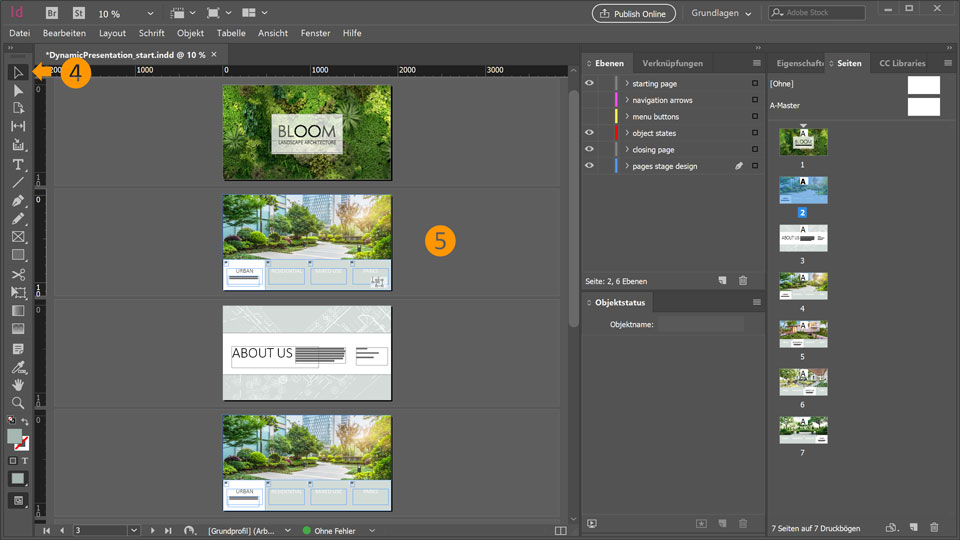
4. Aktiviere auf der Werkzeugleiste das Auswahlwerkzeug, und ziehe ein Rechteck um den Inhalt von Seite 4 auf. Kopiere ihn mit Befehl+C (macOS) bzw. Strg+C (Windows).
5. Klicke auf Seite 2, und füge den Inhalt mit Befehl+V (macOS) bzw. Strg+V (Windows) ein. Der erste Status von Seite 2 ist damit erstellt.

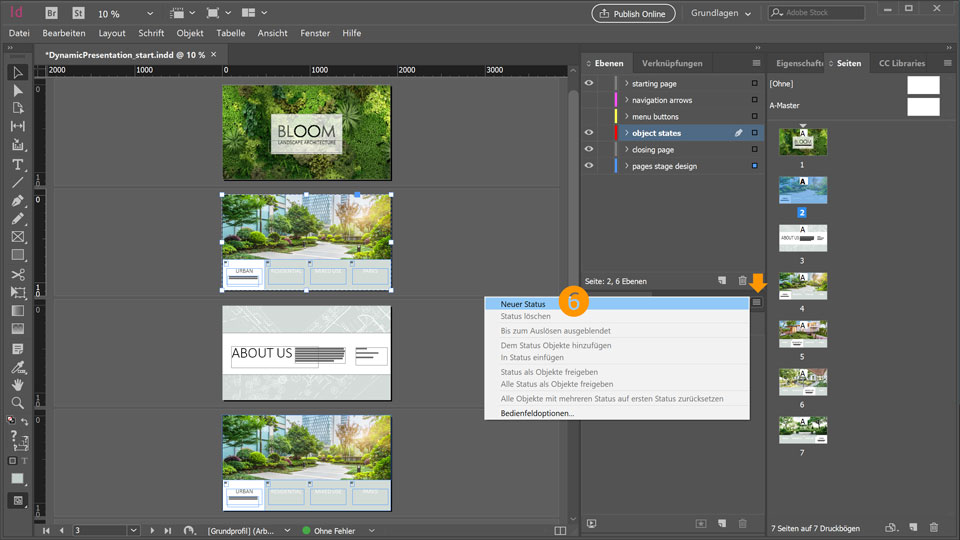
6. Klicke für den noch ausgewählten Inhalt auf Seite 2 im Bedienfeld Objektstatus auf das Symbol mit den vier horizontalen Linien. Wähle im Bedienfeldmenü Neuer Status.

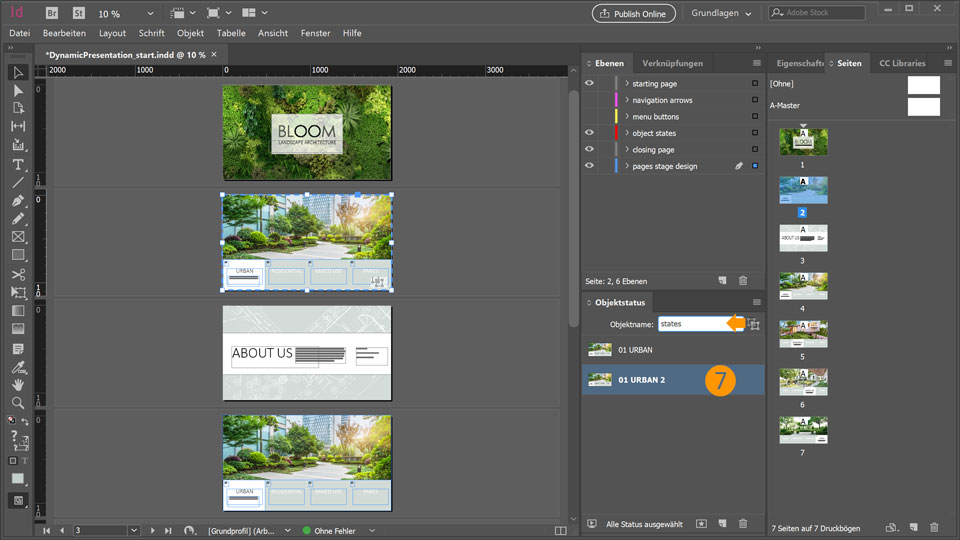
7. Nenne das neue Statusobjekt states. InDesign erstellt automatisch einen zweiten Objektstatus mit dem Namen 01 URBAN 2.

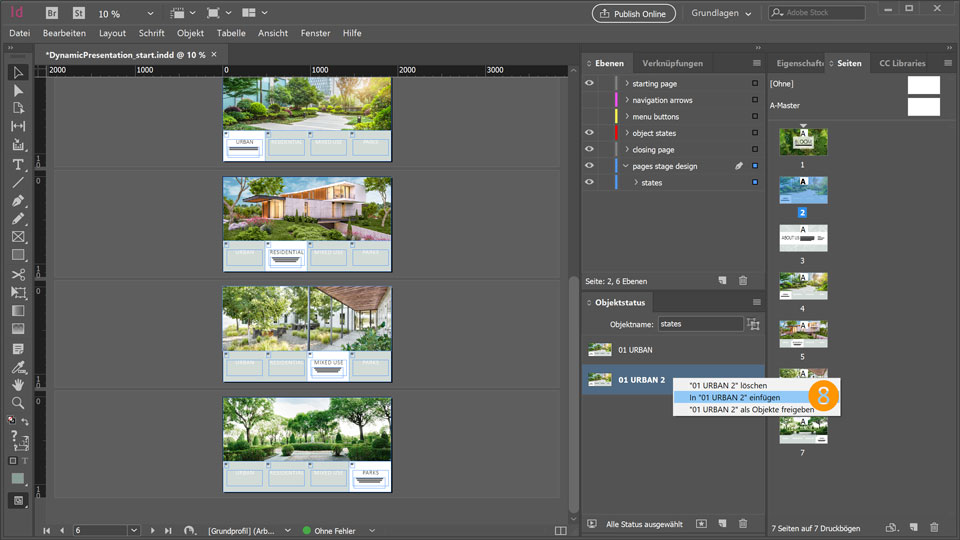
8. Navigiere zu Seite 5, kopiere den Seiteninhalt, und mache einen Rechtsklick bzw. Ctrl-Klick auf den Objektstatus 01 URBAN 2 auf Seite 2. Wähle im Kontextmenü In "01 URBAN 2" einfügen. Ändere den Namen 01 URBAN 2 in 02 RESIDENTIAL.

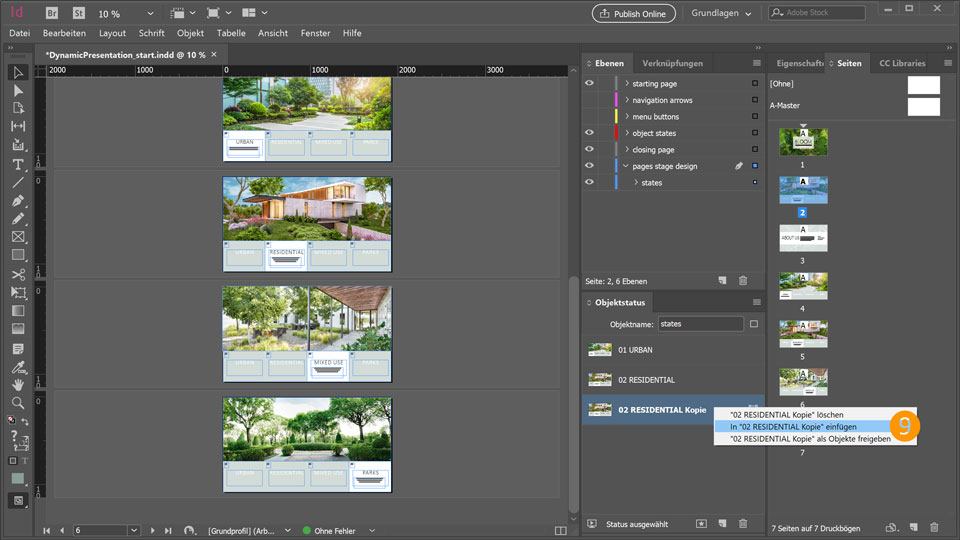
9. Navigiere zu Seite 6, und kopiere den Seiteninhalt. Navigiere zurück zu Seite 2, klicke im Bedienfeld Objektstatus auf das Symbol mit den vier horizontalen Linien. Wähle im Bedienfeldmenü Neuer Status. Mache einen Rechtsklick bzw. Ctrl-Klick auf die Statuskopie, und wähle im Kontextmenü In "02 RESIDENTIAL Kopie " einfügen. Benenne den Status in 03 MIXED USE um.

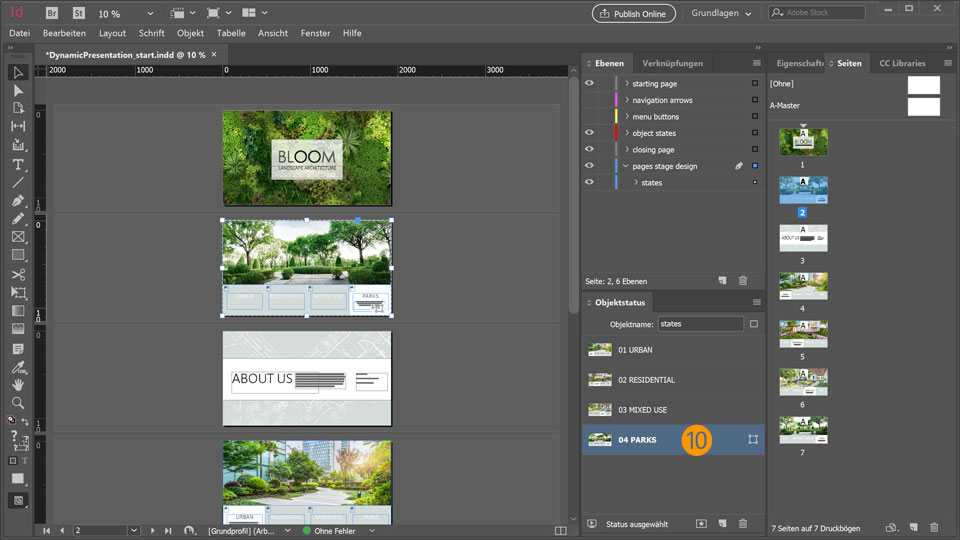
10. Wiederhole diesen Arbeitsschritt für den letzten Status 04 PARKS. Auf Seite 2 sind nun vier Bildschirmstatus eingebettet. Du kannst die Seiten 4 bis 7 löschen. Sie werden nicht mehr benötigt.

Navigation hinzufügen.
11. Für die Navigation durch die soeben erstellten Objektstatus musst du nun Schaltflächen erstellen und für jede Schaltfläche die Aktion definieren, die per Klick ausgelöst wird. Um dir diese Aufgabe zu erleichtern, sind im Beispieldokument bereits vier Rechtecke (ohne Flächen- oder Konturfarbe) für die Menüelemente auf Seite 2 platziert und in Schaltflächen umgewandelt worden (Objekt > Interaktiv > In Schaltfläche umwandeln).
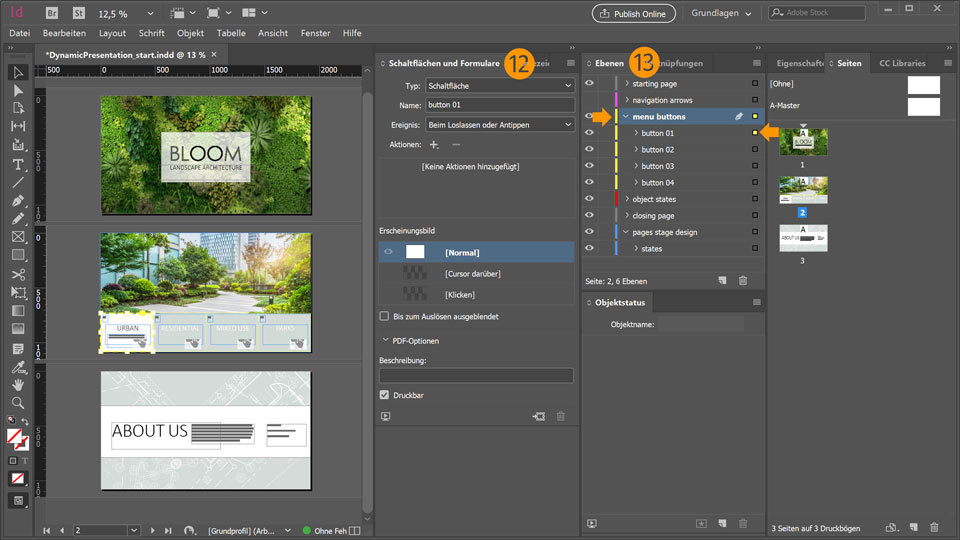
12. Öffne das Bedienfeld Schaltflächen und Formulare (Fenster > Interaktiv > Schaltflächen und Formulare), und docke es an der linken Bedienfeldgruppe an.
13. Blende im Bedienfeld Ebenen den Inhalt der Ebene menu buttons ein, und wähle button 01 aus, indem du auf das kleine Quadrat rechts neben dem Ebenennamen klickst.

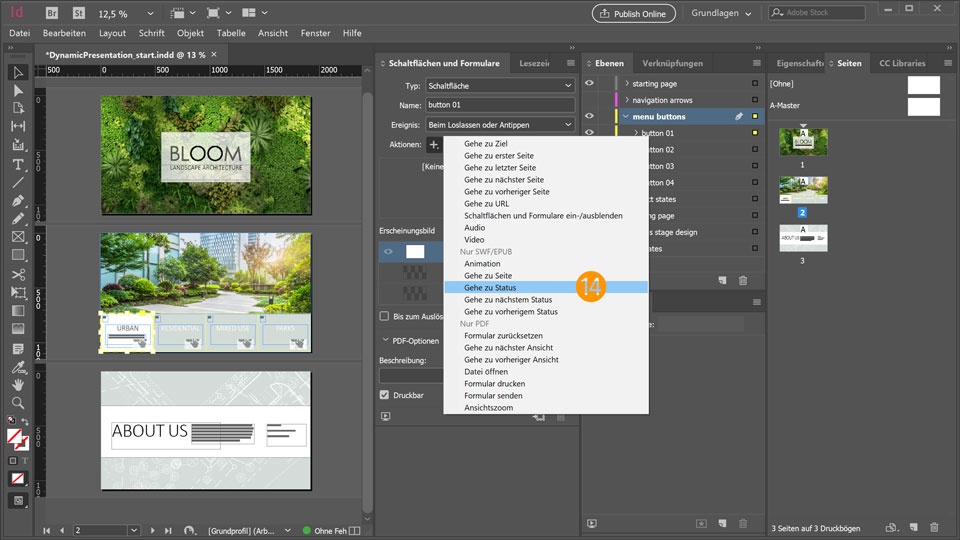
14. Klicke für die ausgewählte Ebene button 01 im Bedienfeld Schaltflächen und Formulare auf das Plussymbol neben Aktionen. Wähle im Kontextmenü die Aktion Gehe zu Status.

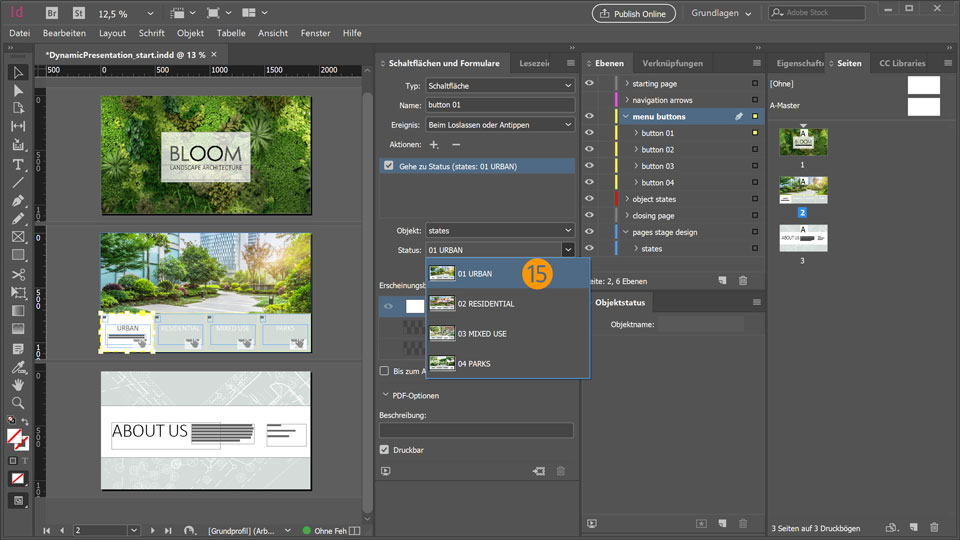
15. Im Menü Objekt wird automatisch das einzige Statusobjekt im Dokument – „states“ – angezeigt. Wähle im Dropdown-Menü Status den Status aus, der aktiviert werden soll, wenn ein Anwender auf die Schaltfläche „button 01“ klickt.
16. Wiederhole die Arbeitsschritte 14 und 15 für die restlichen Schaltflächen.

17. Um die Navigation noch komfortabler zu gestalten, fügst du nun links oben und rechts oben auf der Seite Navigationspfeile hinzu. Um dir diese Aufgabe zu erleichtern, sind im Beispieldokument bereits zwei Navigationspfeile erstellt und platziert worden.
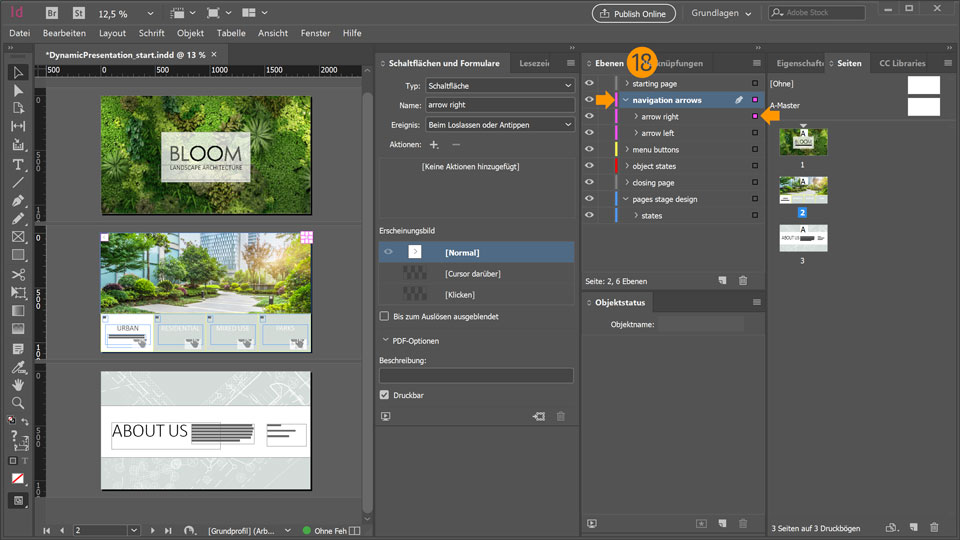
18. Blende im Bedienfeld Ebenen den Inhalt der Ebene navigation arrows ein, und wähle arrow right aus, indem du auf das kleine Quadrat rechts neben dem Ebenennamen klickst.

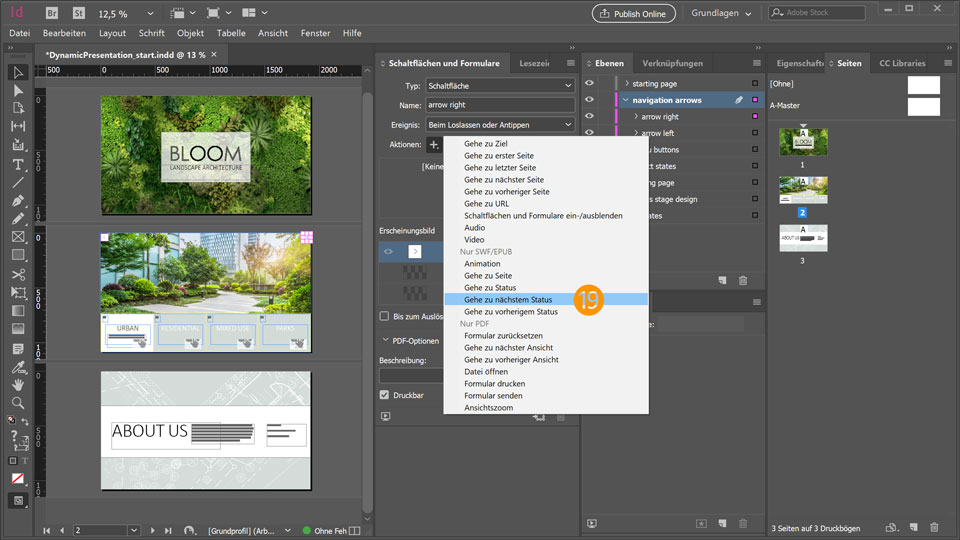
19. Klicke für die ausgewählte Ebene arrow right im Bedienfeld Schaltflächen und Formulare auf das Plussymbol neben Aktionen. Wähle im Kontextmenü die Aktion Gehe zu nächstem Status. Da diese Aktion den jeweils nächsten Status aufruft, kannst du hier keinen Status auswählen. Wenn die Aktion Gehe zu nächster bei Status „04 PARKS“ aufhören soll, aktiviere das Kontrollkästchen Stopp bei letztem Status.
20. Wiederhole diese Arbeitsschritte für arrow left, wähle dieses Mal aber die Aktion Gehe zu vorherigem Status.

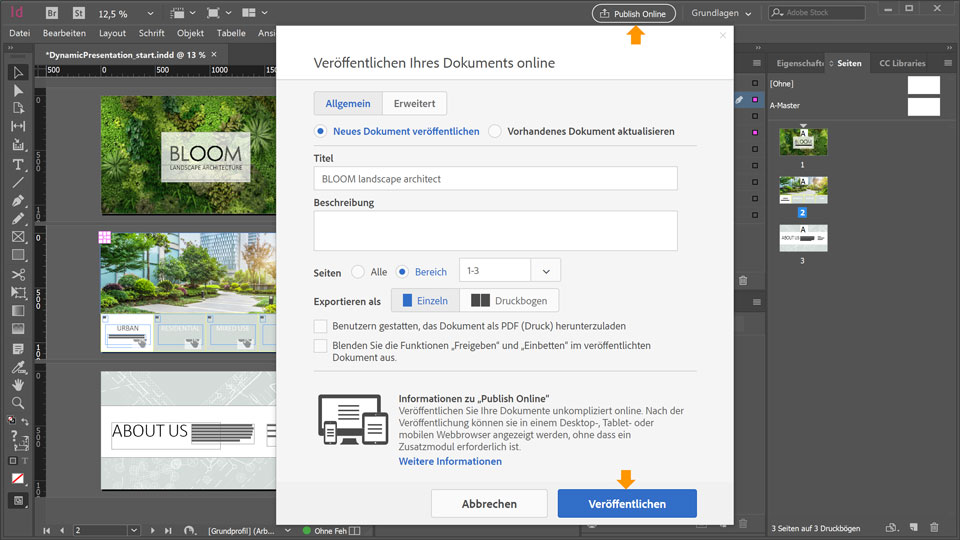
21. Du kannst jetzt dein Dokument veröffentlichen, indem du auf die Schaltfläche Publish Online klickst.
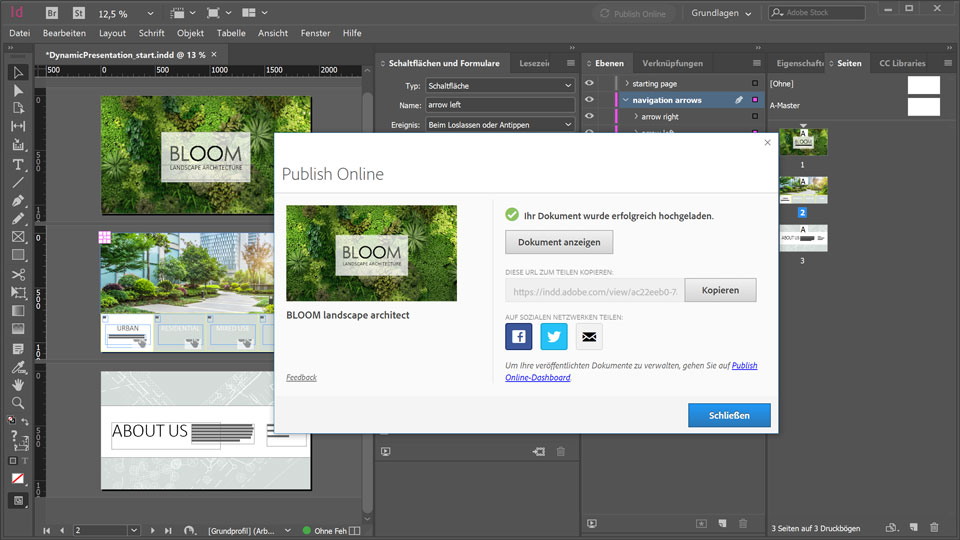
22. Gib einen Titel ein, und klicke auf Veröffentlichen. Du kannst dein Dokument nun online überprüfen, einen Link zum Dokument weitergeben oder das Dokument per Facebook, Twitter oder E-Mail teilen.


Fertig! Lade die Beispieldatei herunter, oder verwende eine eigene, und poste das Ergebnis bei Facebook, Twitter und Instagram mit dem Hashtag #MadewithInDesign, um Feedback zu deinem Bild zu erhalten und dich mit anderen kreativen Köpfen zu vernetzen.
Beispieldateien herunterladen
AUF DEM LAUFENDEN BLEIBEN:
Facebook: http://facebook.com/AdobeDE
Twitter: https://twitter.com/AdobeDACH
Instagram: https://www.instagram.com/adobe_de
YouTube: https://www.youtube.com/user/AdobePRD
Behance: https://www.behance.net/live Im Livestream echten Profis bei der Arbeit an echten Projekten zusehen – in Echtzeit!
12. Juli 2022
