TUTORIAL-ARTIKEL
Anfänger
3 Min.
Digitales Design – Grundlagen.
Lerne grundlegende Techniken für die Gestaltung von Designs kennen, die für die Anzeige auf Bildschirmen bestimmt sind.

Was ist „digitales Design“?
Als digitales Design lässt sich jedes Design bezeichnen, das für die Anzeige auf einem Bildschirm vorgesehen ist, beispielsweise auf einem Tablet, Smartphone oder Laptop. Wie beim Printdesign gibt es eine eigene Terminologie und Best Practices.
In Adobe InDesign kannst du verschiedene Arten von digitalen Designs gestalten, darunter:
eBooks (im EPUB-Format)
Online-Magazine (auch „eZines“ genannt)
Präsentationen
Portfolios
Digitale Anzeigen
Social-Media-Content wie Banner für Facebook, Layouts für Twitter oder Posts für Instagram
Bei jedem digitalen Design kommen folgende grundlegenden Funktionen und Workflows zum Einsatz.
Ein neues Projekt anlegen.
Wenn du ein neues Dokument in InDesign einrichtest, überlege dir:
Möchtest du ein leeres Dokument nach eigenen Vorgaben einrichten oder mit einer professionellen Vorlage aus Adobe Stock beginnen?
Wähle ein passendes Seitenformat für das Zielgerät. Bei Bedarf kannst du diese Einstellung später ändern.
Lege als Einheit „Pixel“ fest.

Das Dokument einrichten.
Nachdem du dein neues Dokument erstellt hast, definiere weitere Parameter für dein Projekt.
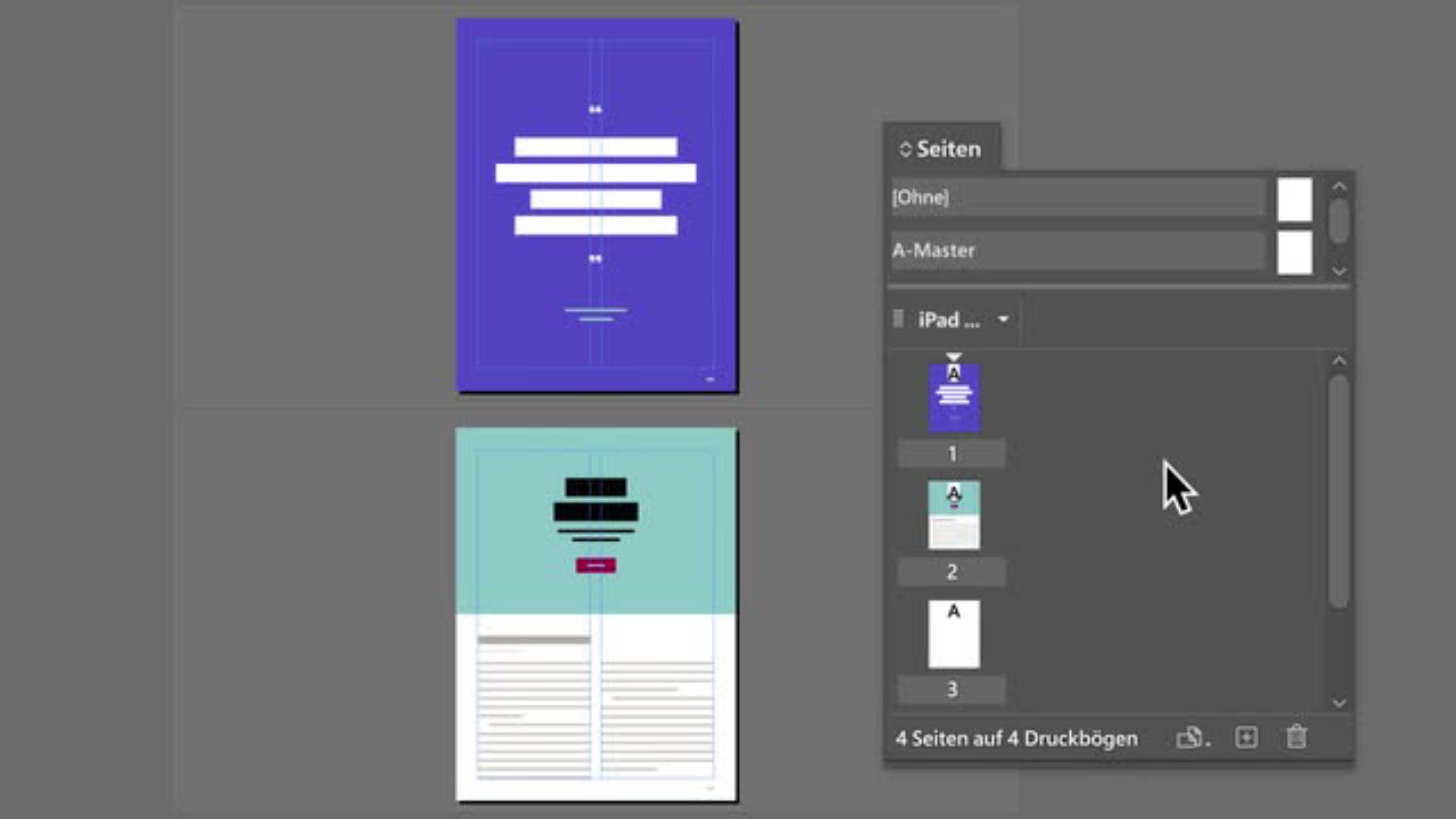
Nutze das Bedienfeld „Seiten“, um Seiten hinzuzufügen, zu entfernen oder neu anzuordnen.
Richte Ränder (den Abstand zwischen Seiteninhalt und Seitenkante), Spalten und Hilfslinien zur Ausrichtung von Inhalten ein.
Definiere Musterseiten im Bedienfeld „Seiten“ als Vorlagen für Seiten mit wiederkehrenden Elementen wie Seitenzahlen.
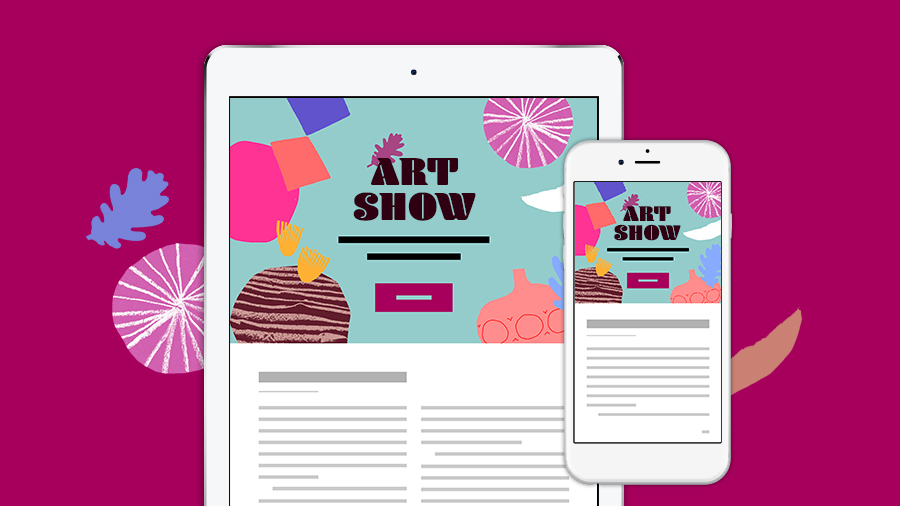
Verwende „Liquid Layout“ und alternative Layouts für verschiedene Seitenformate, Seitenausrichtungen oder Seitenverhältnisse.
Bilder hinzufügen.
Wähle passendes Bildmaterial für die Anzeige auf Bildschirmen, das schnell in optimaler Qualität geladen wird.
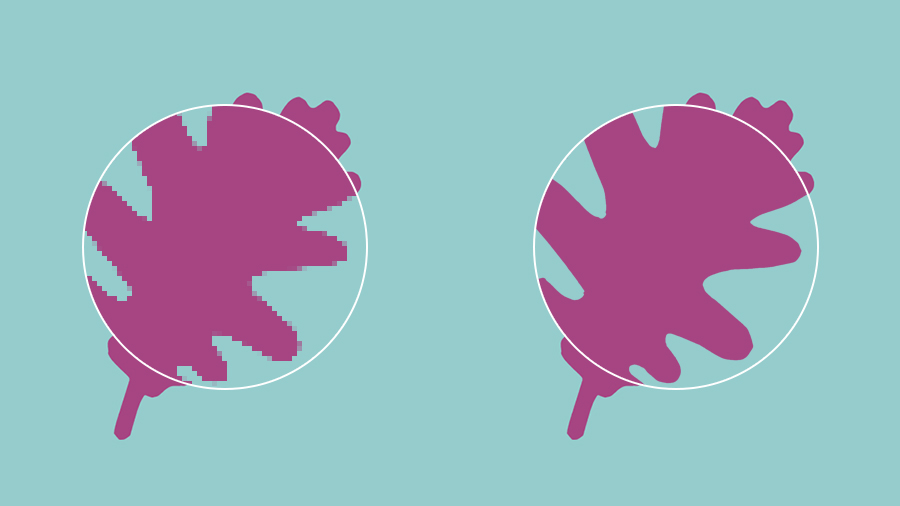
Rastergrafiken bestehen aus Pixeln. Typische Formate sind JPEG und PNG. Für die Anzeige auf Bildschirmen muss die korrekte Auflösung gewählt werden, damit die Qualität stimmt und die Bilder schnell geladen werden. Bei digitalen Designs arbeitet man in der Regel mit einer Auflösung von 72 ppi (pixel per inch, Pixel pro Zoll). Die Abbildung unten zeigt links ein Rasterbild und rechts eine Vektorgrafik.
Vektorgrafiken werden durch Linien definiert und können ohne Qualitätsverlust skaliert werden. InDesign unterstützt verschiedene Dateitypen für Vektorgrafiken, z. B. AI und SVG.

Mit Farben und Schriften gestalten.
Digitale Designs verwenden den RGB-Farbraum (Rot, Grün und Blau). In InDesign kannst du Farben, die du wiederverwenden möchtest, im Bedienfeld „Farbfelder“ speichern. Inspirationen für neue Farbkombinationen findest du im Bedienfeld „Adobe Color-Themen“.
Berücksichtige bei der Auswahl von Schriften, für welches Gerät du das Design gestaltest.

Interaktivität hinzufügen.
Anders als Printdesigns kannst du digitale Designs interaktiv machen. Füge Weblinks, Animationen, Videos oder ausfüllbare Formulare hinzu, um dein Design in ein interessantes Multimedia-Erlebnis zu verwandeln.
Berücksichtige dabei, dass jedes Format und jedes Gerät unterschiedliche Arten von Interaktion zulässt. Manche Elemente funktionieren in bestimmten Kontexten nicht. Am besten testest du deine Designs auf dem Zielgerät.
Deine digitalen Designs teilen.
Exportiere deine Designs in Formaten wie PDF oder EPUB. Mit „Publish Online“ kannst du jedes InDesign-Dokument im Web veröffentlichen und einen Link generieren, den du an andere weitergeben kannst.
Mache dich mit dem Kreativprozess, den Einstellungen und den Anforderungen an digitale Designs vertraut, um dich optimal auf dein nächstes Digitalprojekt vorzubereiten.