TUTORIAL-ARTIKEL
Anfänger
27 Min.
Eine von Tattoos inspirierte AR-Experience erstellen.
In diesem Tutorial machst du 2D-Tattoo-Kunst dreidimensional.
Beispieldateien herunterladen
Überblick.
Erfahre, was du in diesem Tutorial lernst.
Einführung in die Gestaltung einer AR-Experience und Vorstellung der Übungsdateien – Zusammenfassung.
Tattoo Flash Set enthält eine Aero-Szene mit allen Tattoo-inspirierten Elementen inklusive Verhalten.
Tattoos To Life enthält eine interaktive AR-Szene, für die einige Beispieldateien verwendet wurden.
Du kannst QR-Codes in Aero erzeugen und zum Starten deiner AR-Experience bereitstellen.
Tastenbefehle für die Navigation in einer Szene:
Taste 1 zum Kreisen
Taste 2 zum Schwenken
Taste 3 für eine Kamerafahrt
Taste F, um das ausgewählte Objekt in den Fokus zu rücken
Übungsdateien:
12 3D-Modelle von Tattoo-Motiven (GLTF)
6 Bilder
QR-Codes zum Starten der Experience
2 Szenen im REAL-Format (dem nativen AR-Format von Aero)
Die Beispieldateien enthalten Adobe Stock-Elemente, mit denen du die Schritte dieses Tutorials nachvollziehen kannst. Wenn du die Beispieldateien anderweitig verwenden möchtest, kann du sie bei Adobe Stock lizenzieren. In der ReadMe-Datei in diesem Ordner findest du die Bedingungen für die Verwendung dieser Beispieldateien.
Wolken: Adobe Stock #161092348
Papier: Adobe Stock #138956731
Weitere Informationen zum Projekt Tattoos To Life findest du auf der Behance-Seite von Velvet Spectrums .
Vorbereitung der Elemente in Photoshop.
Bereite in Photoshop Kreativelemente für deine AR-Experience vor.
Elemente in Photoshop für AR anpassen – Zusammenfassung.
Verwende „Tiefen/Lichter“ in Photoshop, um das Bild mit der Küstenszene zu retuschieren und aufzuhellen.
Justiere Farben mit einer Einstellungsebene für Gradationskurven.
Extrahiere mit der Option „Farbbereich“ weiße Bereiche aus dem Wolkenbild.
Erstelle mit dem Rechteck-Werkzeug und dem Text-Werkzeug kontrastreiche Elemente für den Bildanker.
Weitere Informationen zu Bildankern findest du hier .
Lasse das Papier mithilfe einer Einstellungsebene „altern“.
Erstelle eine transparente Ellipse mithilfe einer Maske.
Erstellung der Szene „Tattoos To Life“ in Aero.
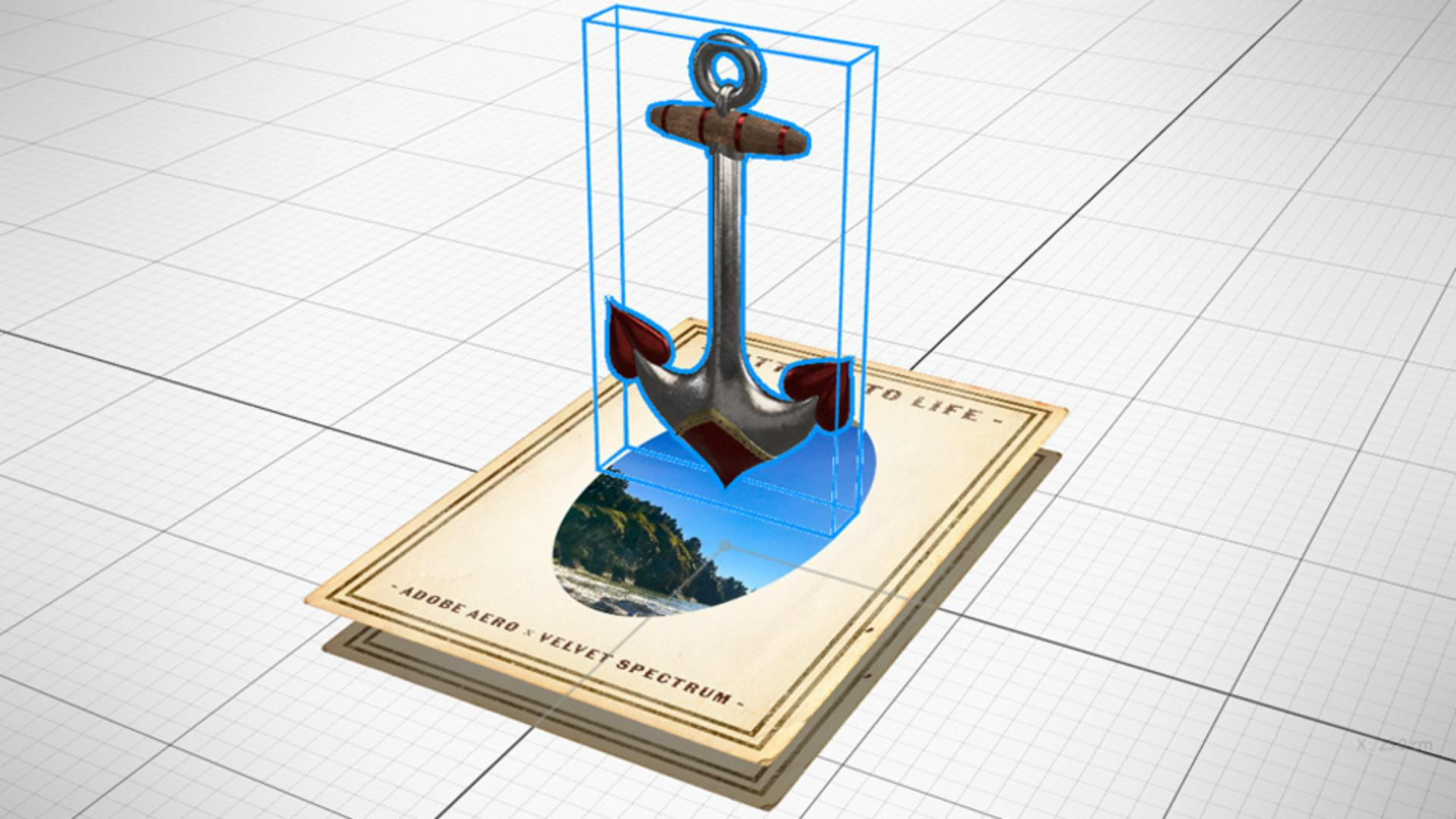
Importiere Elemente in Aero, und gestalte das Layout der AR-Szene.
Einen Bildanker erstellen und Elemente importieren – Zusammenfassung.
Wähle den Bildanker über das Bedienfeld „Szene“.
Klicke auf das Pluszeichen, um Elemente in Aero zu importieren.
Ändere den Drehpunkt eines Objekts im Bedienfeld „Eigenschaften“.
Drehe ein Objekt durch Drücken der Umschalttaste in 15-Grad-Schritten.
Positioniere Elemente mit den Gizmos zum Verschieben, Skalieren und Drehen.
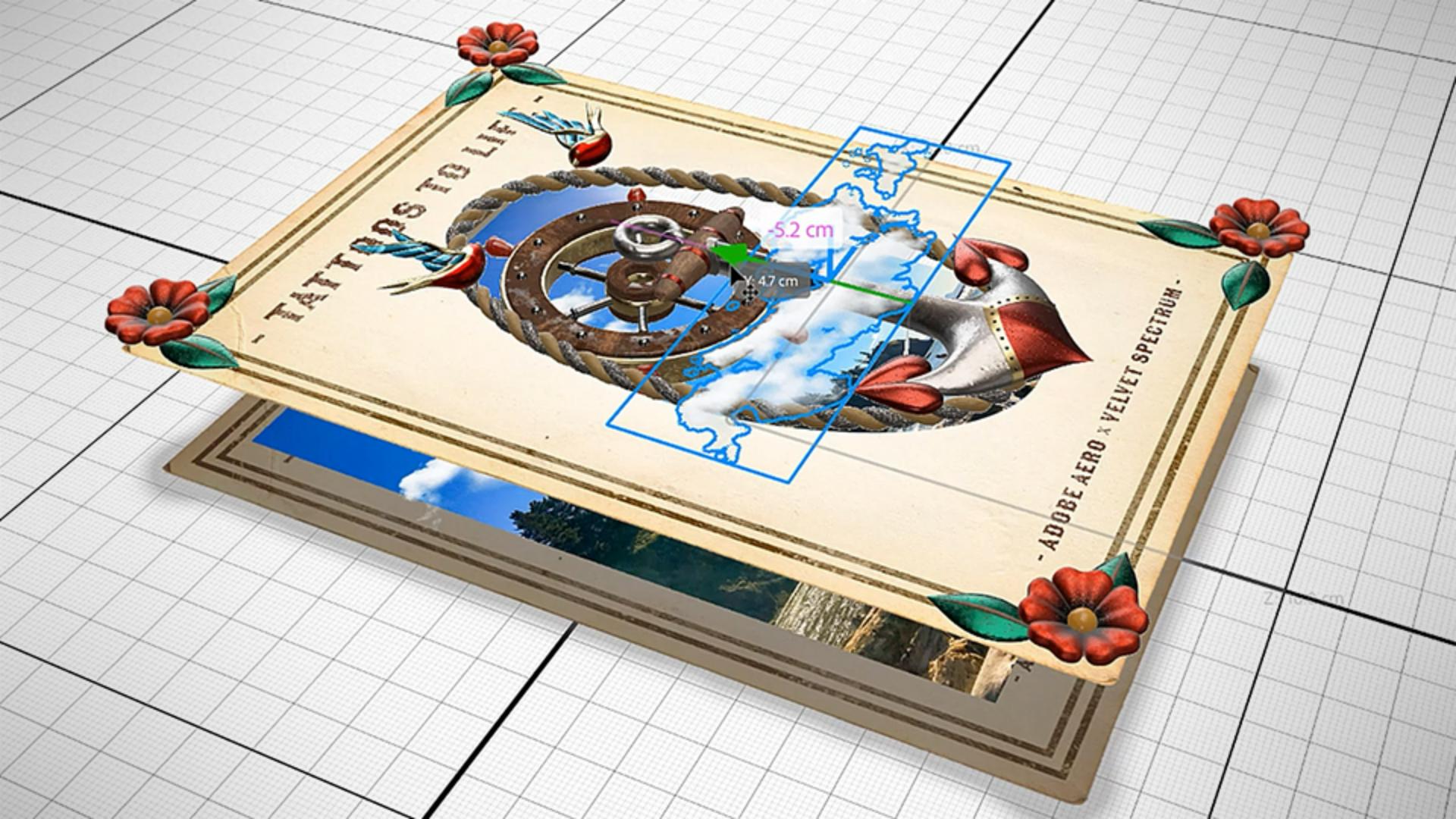
Hinzufügen von Interaktionen und Animationen mit dem Verhaltens-Builder.
Erstelle Trigger, und füge Aktionen hinzu, um die Szene zum Leben zu erwecken.
Mit dem Verhaltens-Builder Trigger erstellen und Aktionen hinzufügen – Zusammenfassung.
Verwende die Funktion „Importieren“, um das PNG-Bild von transparenten Wolken in Aero zu importieren.
Dupliziere Objekte mit der Funktion zum Duplizieren im Bedienfeld „Aktionen“.
Gruppiere Objekte mit der Funktion zum Gruppieren im Bedienfeld „Aktionen“.
Animiere mehrere Objekte, indem du sie gruppierst und eine Aktion der gesamten Gruppe zuweist.
Erstelle mit dem Verhaltens-Builder einen Trigger „Starten“, um eine Aktion am Anfang der Experience zu starten.
Erstelle mit dem Verhaltens-Builder einen Trigger „Tippen“ und eine Aktion „Drehen“ für das Steuerrad.
Lasse Objekte nach und nach einblenden. Verberge sie am Anfang der Experience, und bringe sie mit der Aktion „Anzeigen“ langsam zum Vorschein.
Animation eines Banners in After Effects und Freigabe der AR-Experience.
Erstelle in After Effects eine dezente Wellenbewegung in einer Endlosschleife. Exportiere die Animation als Bildsequenz mit Media Encoder. Teile die fertige AR-Experience.
Mit After Effects und Media Encoder eine animierte Bildsequenz für AR erstellen und die in Aero fertiggestellte AR-Experience teilen – Zusammenfassung.
Importiere das Banner in After Effects.
Aktiviere Schriften über Adobe Fonts.
Verwende das Text-Werkzeug, um Text zum Banner hinzuzufügen.
Neige den Text mit dem Effekt „Transformieren“ in After Effects.
Verwende die Vorgabe „Komplexe Wellen“, um eine animierte Welle für das Banner zu erstellen.
Füge die Komposition zu Adobe Media Encoder hinzu, um eine Bildsequenz mit Alphakanal zu erstellen.
Verpacke alle PNG-Dateien in einer ZIP-Datei, und importiere diese ZIP-Datei in Adobe Aero.
Füge die Aktion Bilder wiedergeben zur Sequenz hinzu, um die Animation wiederzugeben.
Füge Sounds mithilfe der Aktion „Audio wiedergeben“ hinzu.
Teile deine Experience über das Freigabe-Icon rechts oben.
Scanne den nachfolgenden QR-Code, um die Szene in AR zu erleben.