ARTÍCULO DE TUTORIAL
Avanzado
1 minutos
Creación de una imagen de diseño retro con Adobe Illustrator
Combina glifos para crear un diseño que imite los de décadas pasadas.
Ver tutorial en Illustrator
Descargar archivos de muestra
Ahora, inténtalo tú
Abre make-a-retro-tee-graphic_practice.ai en los archivos de práctica .
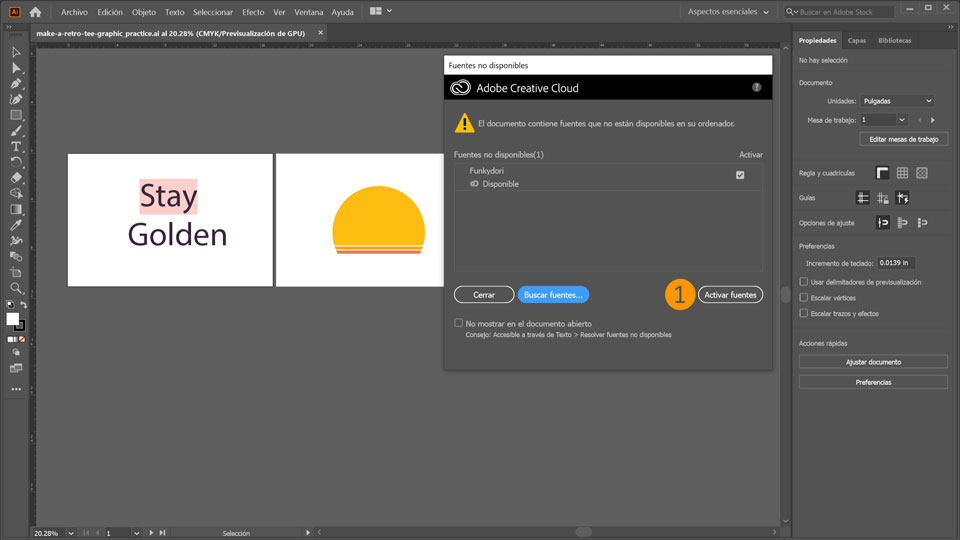
1. Si no tienes la fuente Funkydori de Adobe Fonts sincronizada con tu ordenador, Illustrator te pedirá que la actives. Haz clic en la opción de activar fuentes en la ventana emergente para activar la fuente necesaria.

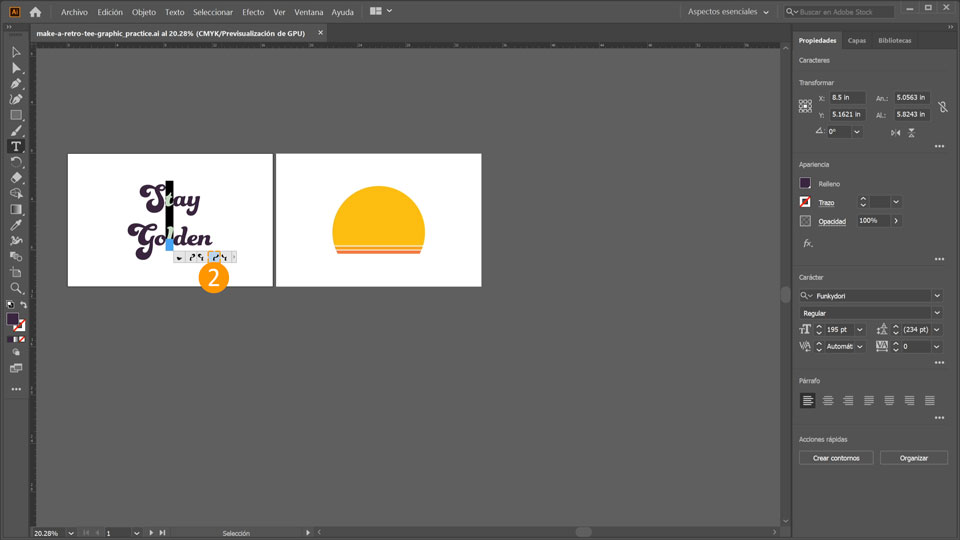
2. Selecciona la herramienta Texto en la barra de herramientas y marca la letra t de la palabra Stay. Selecciona el cuarto glifo entre las opciones que aparecen.
Consejo: Si hay disponibles glifos alternativos dentro de una fuente, aparece una ventana emergente con diferentes versiones de la letra entre las que elegir.

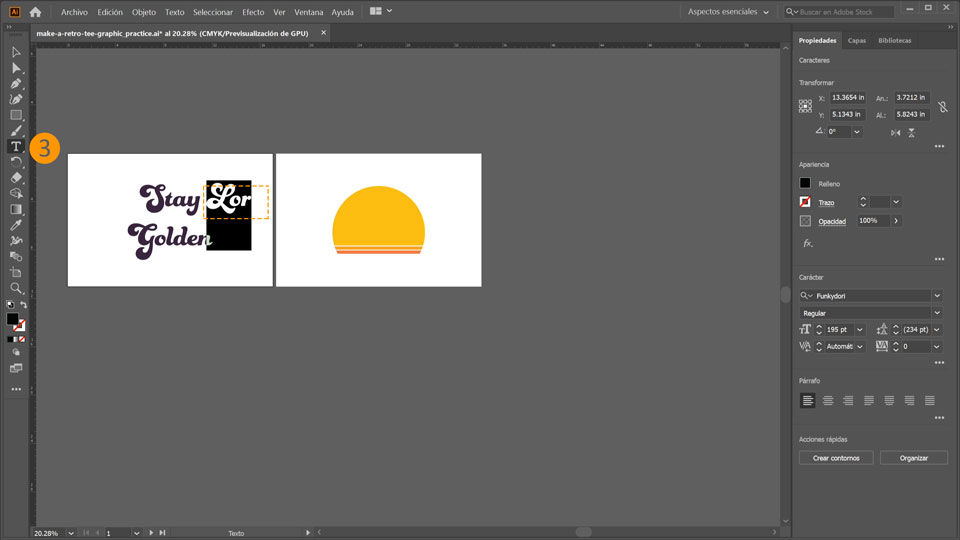
3. Anula la selección de la letra t de la palabra Stay. Haz clic en la herramienta Texto en la barra de herramientas y arrastra para abrir un nuevo campo de texto junto a la palabra Stay.

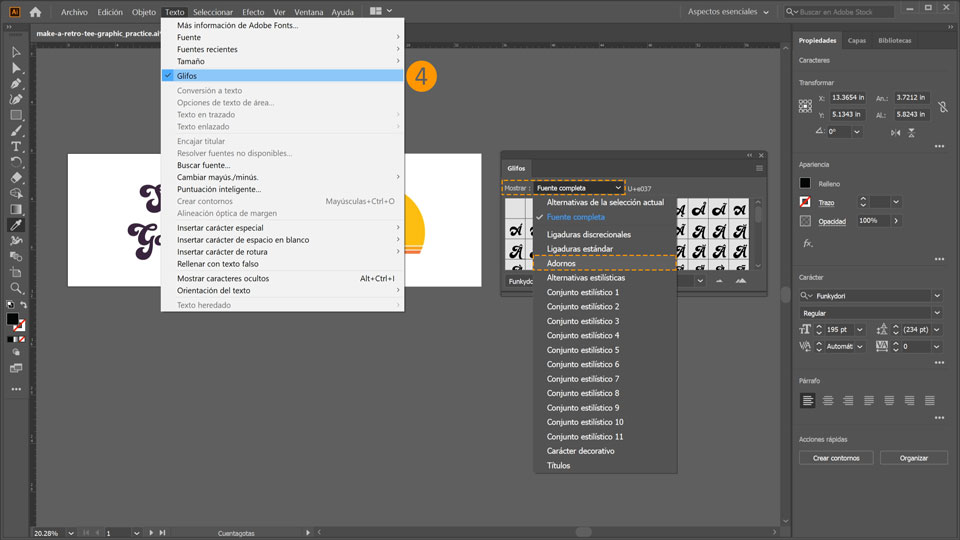
4. En el menú principal, elige Tipo y, a continuación, selecciona Pictogramas en el menú desplegable. Asegúrate de que la fuente Funkydori esté seleccionada en el panel de caracteres. En el panel Pictogramas, selecciona los adornos en el menú desplegable Mostrar.

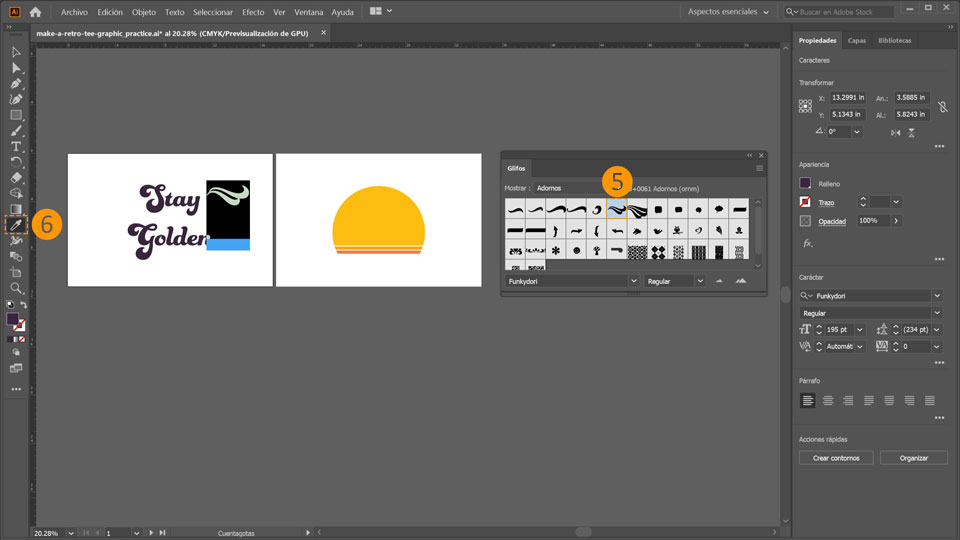
5. Marca el texto marcador utilizando la combinación de teclas Ctrl/Cmd + A. Haz doble clic en el sexto adorno para reemplazar el texto marcador.
6. Para copiar el color y el formato del texto existente, usa la herramienta Cuentagotas de la barra de herramientas y haz clic en una parte de la palabra Stay.

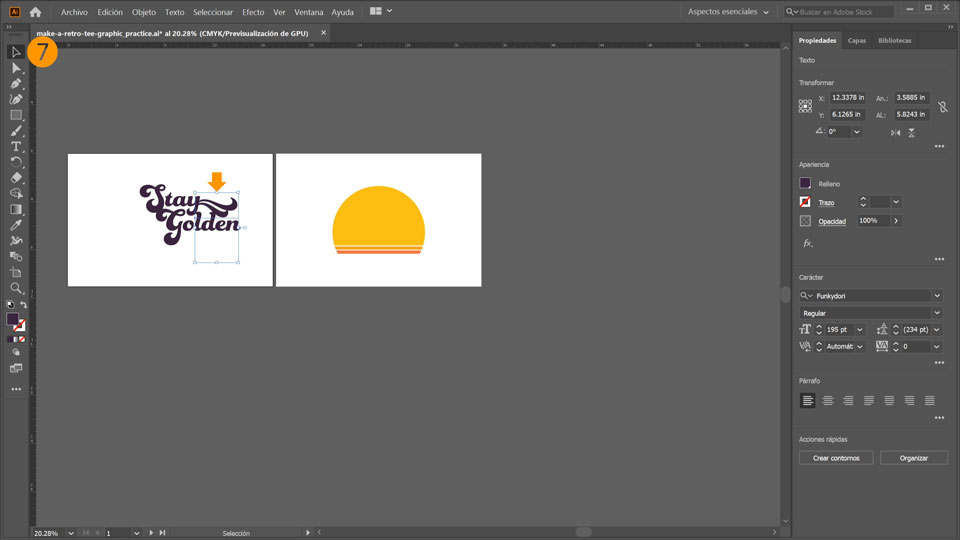
7. Utiliza la herramienta Selección y reorganiza las dos palabras y el adorno arrastrándolos a una posición como en la imagen de abajo.

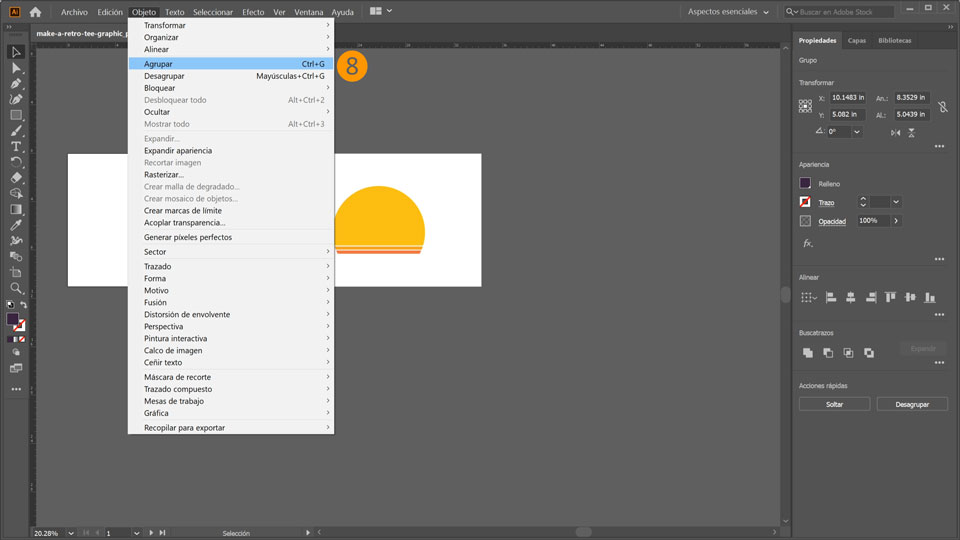
8. Usa la herramienta Selección y, presionando la tecla Mayús, haz clic en los objetos de texto y el adorno. Luego, elige Objeto en el menú principal y selecciona Grupo.

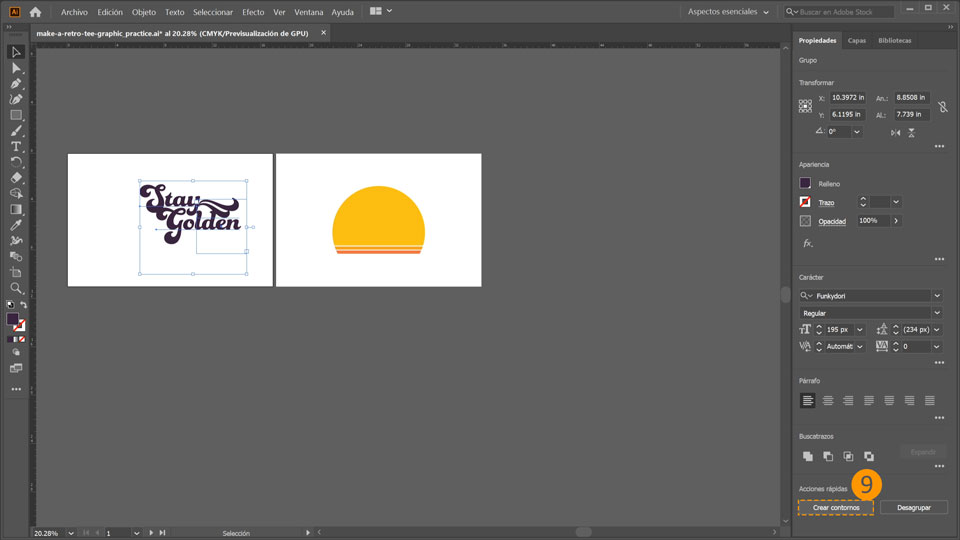
9. En la sección Acciones rápidas del panel Propiedades, selecciona Crear contornos.

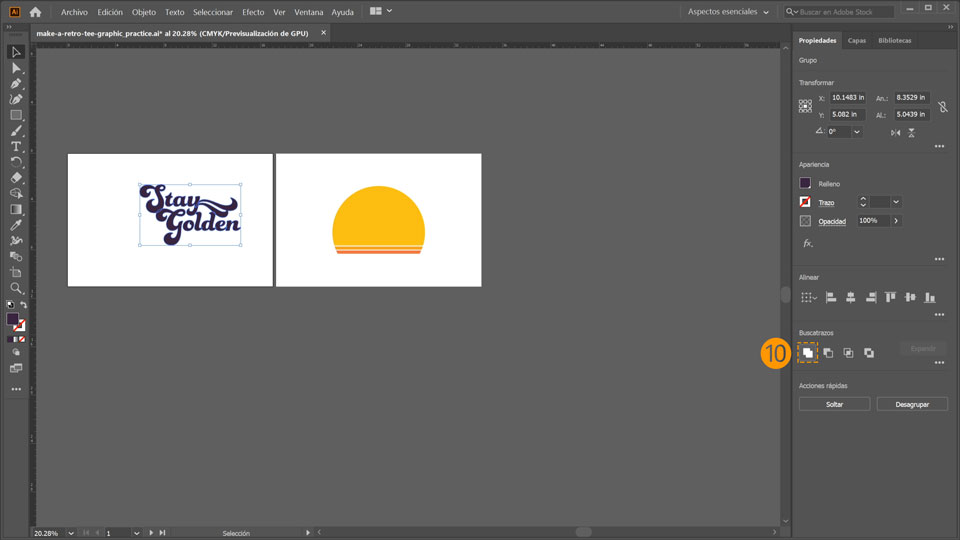
10. Mantén el texto y el adorno seleccionados, y elige la opción de unir (el primer icono de la sección Buscatrazos del panel Propiedades).

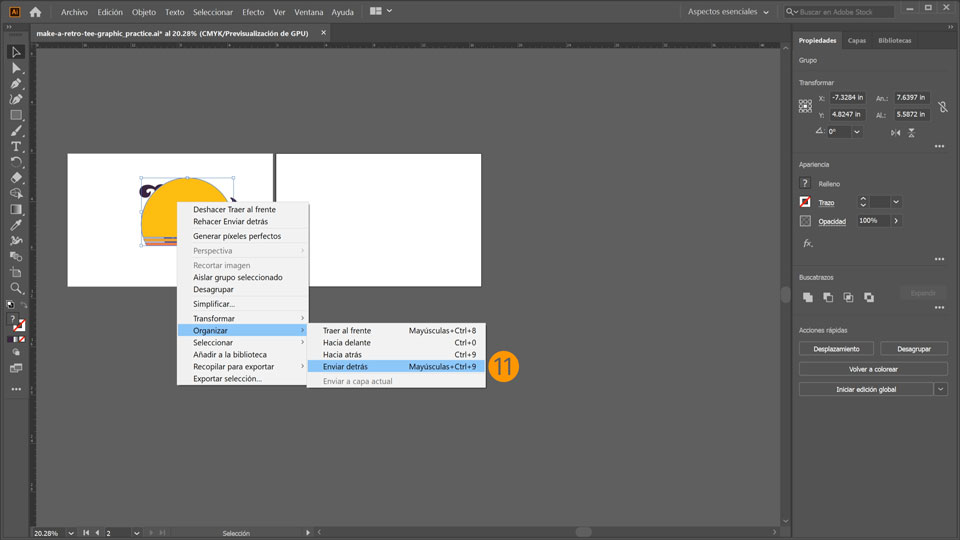
11. Con la herramienta Selección, arrastra la puesta de sol de la mesa de trabajo derecha a la izquierda y colócala sobre las palabras y el adorno. Luego, haz clic con el botón secundario del ratón en ella y selecciona Organizar > Enviar detrás en el menú emergente.

Adición de sombra paralela y reflejos
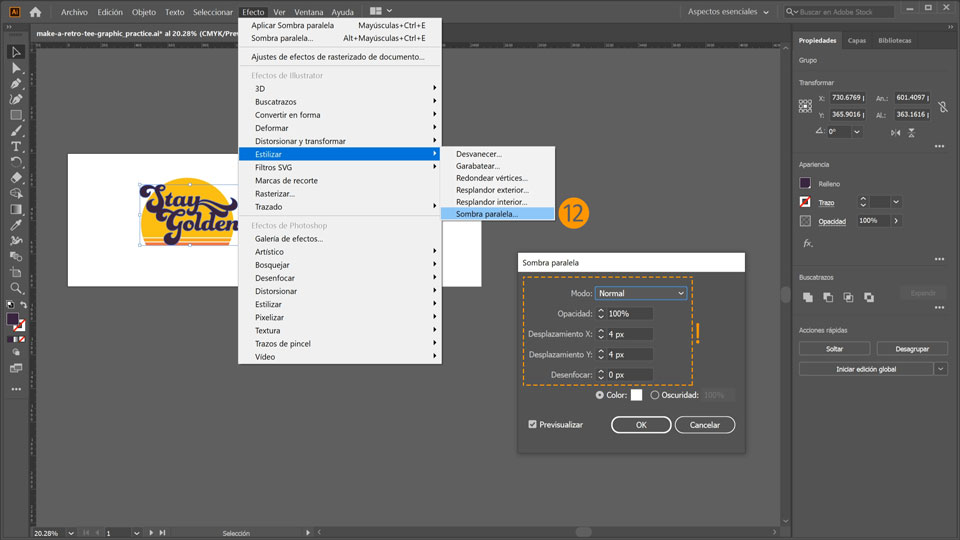
12. Con la herramienta Selección, haz clic en una palabra para seleccionar el grupo. Luego, haz clic en Efecto en el menú principal y selecciona Estilizar > Sombra paralela. En la ventana Sombra paralela, cambia el color de la sombra a blanco, define el modo como Normal, establece la opacidad en el 100 % y ajusta los desplazamientos X/Y en 4 píxeles. Para aplicar la configuración, haz clic en Aceptar.
Consejo: Si se muestran pulgadas en lugar de píxeles como unidades en la ventana Sombra paralela, cámbialo pulsando Ctrl + K para acceder al menú Preferencias. Haz clic en las unidades y, a continuación, elige los píxeles en el menú desplegable General.

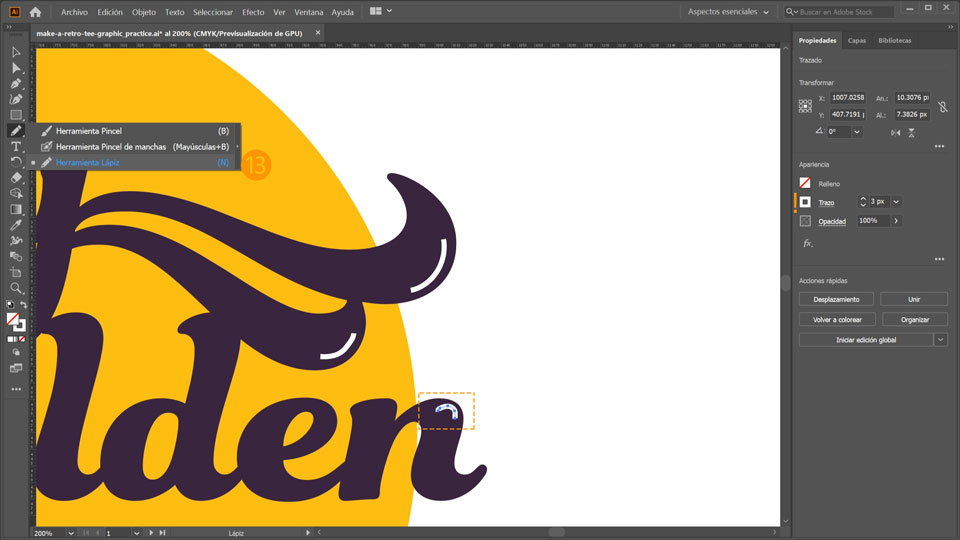
13. Mantén pulsada la tecla Alt y mueve la rueda del ratón hacia adelante para acercar la imagen. Haz clic y mantén pulsada la herramienta Pincel en la barra de herramientas y, luego, selecciona la herramienta Lápiz en el menú contextual. Dibuja algunos reflejos con la herramienta Lápiz como en la imagen de abajo.
Consejo: En la sección Apariencia, asegúrate de que la opción Rellenar no esté definida y Trazo aparezca configurado en blanco y con 3 píxeles.

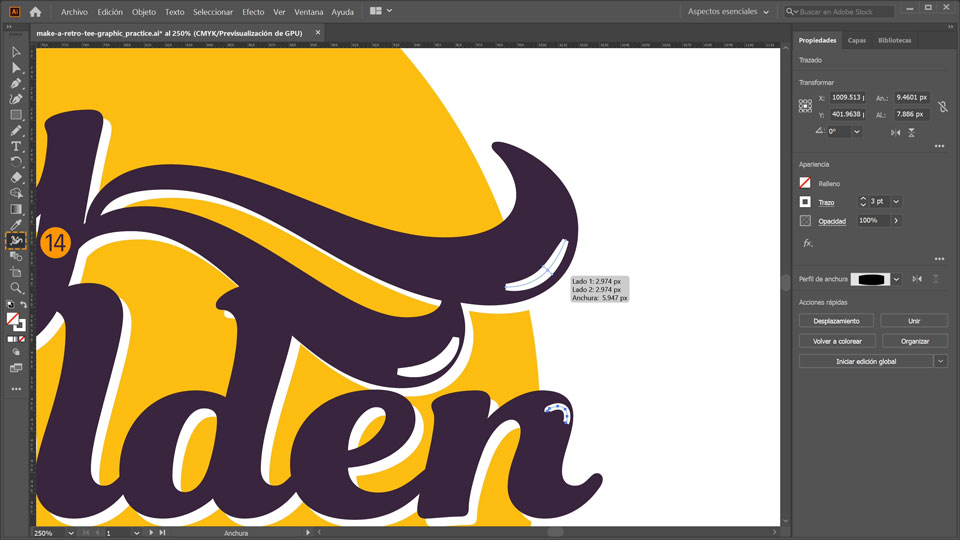
14. Elige la herramienta Anchura en la barra de herramientas. A continuación, haz clic y mantén pulsados los reflejos que acabas de crear, y mueve el ratón hacia atrás para cambiar el ancho.

¡Ya está! Ahora es tu turno: crea una imagen de diseño retro en 60 segundos con Illustrator. Descarga los recursos o utiliza los tuyos propios y comparte tu imagen en Facebook, Twitter e Instagram con #MadewithIllustrator para recibir comentarios y conectar con otras mentes creativas.
CONECTEMOS
Facebook: https://www.facebook.com/canaladobe
Twitter: https://twitter.com/AdobeES
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/user/canaladobe
Behance: https://www.behance.net/live Únete a nuestras retransmisiones en directo con profesionales y proyectos de verdad en tiempo real, y encuentra inspiración.
22 de julio de 2022
