DESIGN
What is a vector file and how to use them.
Learn about vector files, their function and file formats, and what software uses them to expand your understanding of this diverse file type.

Vector files: Useful in many different environments.
When you’re working digitally, there are two kinds of image file types: raster and vector. Both image types may be saved with several different file extensions. It’s important to understand when to use each image type and the best file extension for particular situations.
Vector files are images that are built by mathematical formulas that establish points on a grid. Raster files are composed of the colored blocks commonly referred to as pixels. Because they can infinitely adjust in size without losing resolution, vector files are more versatile for certain types of tasks than raster files. The most common types of vector files are:
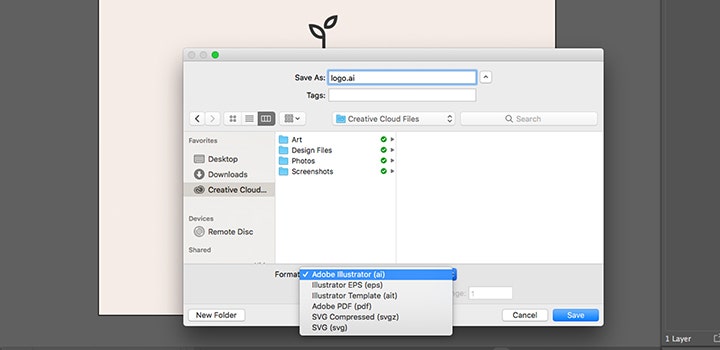
.ai: Short for Adobe Illustrator, this file is commonly used in print media and digital graphics, such as logos.
.eps: Encapsulated PostScript is an older type of vector graphics file. .eps files don’t support transparency in the way more modern file formats like .ai do.
.pdf: The Portable Document Format is built for the exchange of documents across platforms and is editable in Adobe Acrobat.
.svg: The Scalable Vector Graphics format is based in XML (a markup language used widely across the Internet that's readable by both machines and humans). It’s useful for the web, where it can be indexed, searched, and scripted.

Vector file.

Raster file.
When to use vector files.
The key difference between vector and raster files comes down to utility. Raster files are composed of a set number of pixels. Because of this set number, if a raster file is printed at a larger dimension than what it was designed for, it will appear visibly grainy and pixelated because the dots that compose the image are forced to grow larger as the medium they’re printed on grows. In other words, don’t print an image from Instagram at poster size and expect it to look as crisp as it did onscreen.
“The key difference between vector and raster files comes down to utility.”
Since vectors are based around formulas, a vector image can scale at high resolution to virtually unlimited sizes. If you have a business logo saved in a vector format, it can be resized to fit on a billboard with no problems or reduced to be printed on a ballpoint pen or business card. Many printing processes can only work with vector file input.
“Since vectors are based around formulas, a vector image can scale at high resolution to virtually unlimited sizes.”
Editing vector files in different applications.
The most common type of editable vector file is the Adobe Illustrator (.ai) file. This file type can store an enormous amount of graphics information and is editable in Adobe Illustrator. Illustrator files can be easily converted to .pdf. Adobe Acrobat is the best tool for editing .pdf documents, which are designed for both printing and document transfer. Many printers utilize .pdf as a standard for printing. The work you do in an Illustrator file is non-destructive, so conversion to the .pdf format is usually a last step.
The best way to edit and create vector files is in the Illustrator environment — start exploring it with the Adobe Help Center.

https://main--cc--adobecom.hlx.page/cc-shared/fragments/seo-articles/do-more-illustrator-color-blade